Reaktionsfähige Benutzeroberfläche
Top Flutter Responsive UI packages: Liste der Top-Flutter-Packages für Responsive UI: 1. flutter_screenutil 2. flutter_responsive_screen 3. responsive_builder 4. sizer 5. flutter_staggered_grid_view 6. auto_size_text 7. liquid_ui 8. flutter_layout_grid 9. flutter_page_indicator 10. sliver_tools
flutter_adaptive_scaffold
949
Widgets zum einfachen Erstellen von adaptiven Layouts, einschließlich Navigationskomponenten.

responsive_sizer
586
Responsive Sizer hilft bei der Implementierung eines responsiven Layouts, indem es Hilfswidgets und Erweiterungen bereitstellt.

easy_sidemenu
445
Ein einfach zu verwendendes Seitenmenü (Navigation Rail) in Flutter, das zur Navigation verwendet werden kann.

layout
363
Layout fördert Konsistenz über Plattformen, Umgebungen und Bildschirmgrößen hinweg durch die Verwendung von einheitlichen Elementen und Abständen.
overflow_view
218
Ein Widget, das Kinder in einer Zeile mit einem Überlauf-Indikator am Ende darstellt, wenn nicht genügend Platz vorhanden ist.
flutter_admin_scaffold
205
Eine Scaffold-Klasse mit einer Sidebar, die mit einer App Bar funktioniert.

sized_context
195
Greifen Sie direkt auf die Größeninformationen von MediaQuery über den Kontext zu und fügen Sie auch einige Hilfsmethoden für Größenanpassung und Layout hinzu.
flutter_bootstrap
183
Eine teilweise Implementierung des Bootstrap Grid-Systems in Flutter für ein responsives Layout.
responsive_scaffold
174
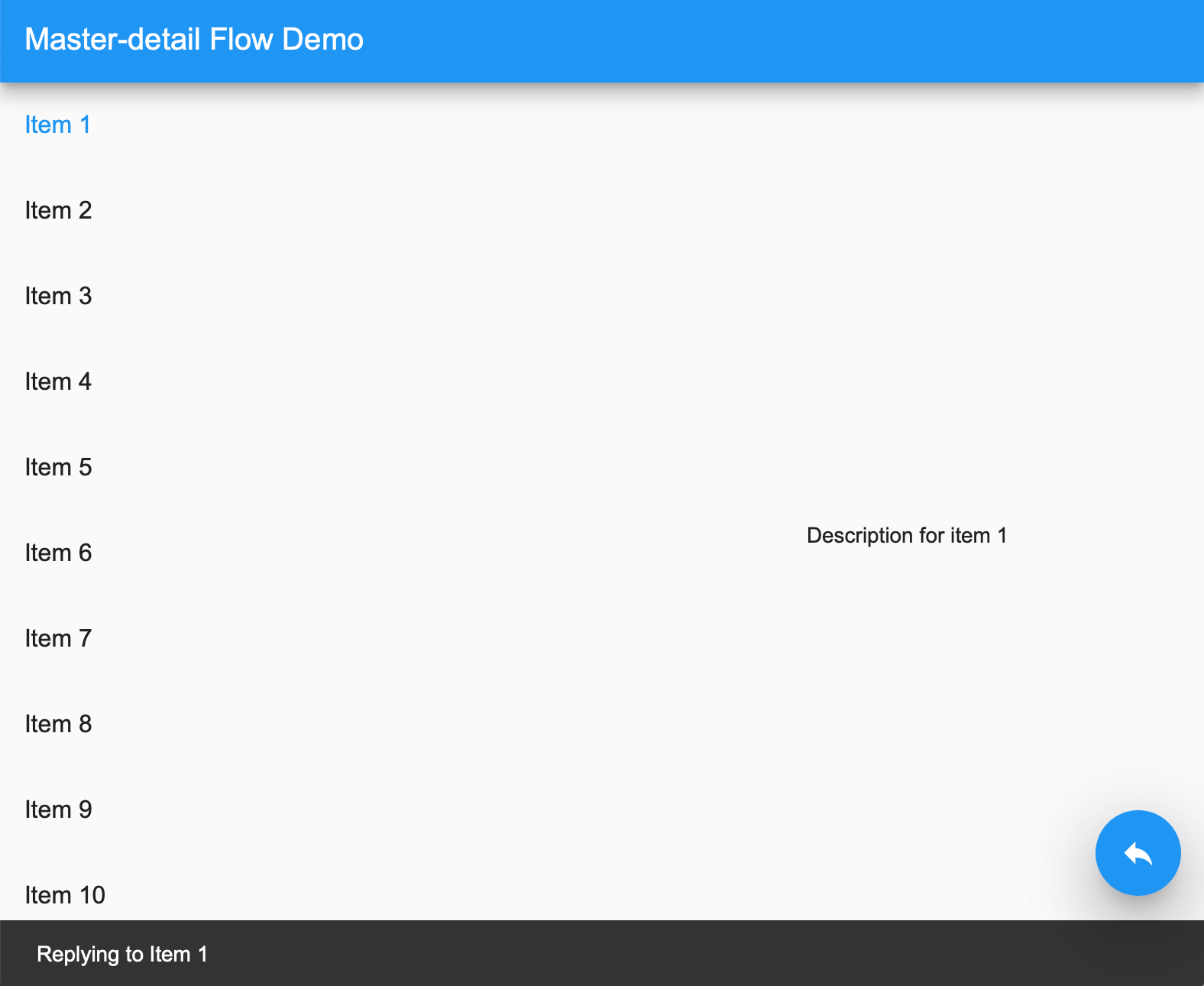
Auf dem Handy wird eine Liste angezeigt und zur Detailansicht gewechselt. Auf dem Tablet wird die Liste und das ausgewählte Element angezeigt.
flutter_adaptive_ui
155
Eine Bibliothek, die adaptive Benutzeroberflächen implementiert (basierend auf dem Betriebssystem, der Bildschirmgröße usw.).

adaptive_breakpoints
155
Ein Flutter-Paket, das Material Design-Breakpoints für responsive Layouts bietet.

adaptive_navigation
148
Ein Flutter-Paket, das adaptives Umschalten zwischen verschiedenen Navigationskomponenten ermöglicht.

keyboard_avoider
129
Eine leichtgewichtige Alternative zum Scaffold-Widget, um die Bildschirmtastatur zu vermeiden. Scrollt automatisch ausgeblendete TextField-Kinder in den Fokus.
wolt_responsive_layout_grid
125
Die Wolt Responsive Layout Grid-Bibliothek hilft Ihnen bei der Erstellung dynamischer, anpassungsfähiger Rasterlayouts, die sich nahtlos an verschiedene Bildschirmgrößen anpassen.

responsive_ui
103
Das responsive ui Flutter-Paket hilft Ihnen beim Erstellen eines responsiven und verschachtelten responsiven Widgets. Funktioniert auf Android, iOS und Web sowohl im Hoch- als auch im Querformat.

fluid_kit
92
Responsive-Helfer für fluid Layout. Ermöglicht die Steuerung des Layouts von Elementen basierend auf der Mindestbreite und dem Raster.

adaptive_components
91
Ein Flutter-Paket zur Implementierung von responsive Layouts im Material Design.
simple_grid
78
Ein dynamisches Raster, inspiriert von Boostrap. Sie können es verwenden, um Ihr Rasterlayout zu beschreiben. Dieses Paket verwendet ausschließlich Mediaquery. Machen Sie sich keine Sorgen um das Rendering.

scaled_app
78
Skalieren Sie das gesamte UI-Design proportional, nützlich, wenn Ihr UI-Design eine feste Breite hat.
relative_scale
66
RelativeScale ist ein einfaches benutzerdefiniertes Größenanpassungssystem für Flutter-Widgets, um die gleichen physischen Größen auf verschiedenen Geräten zu erreichen.
responsive
66
Bietet eine einfache Möglichkeit, reaktionsfähige Benutzeroberflächen für Flutter-Anwendungen auf Mobilgeräten, Desktops und im Web zu erstellen. Erlaubt unterschiedliche Widget-Größen für jede Bildschirmgröße und Geräteausrichtung.

responsive_widgets
65
Dieses Plugin hilft beim Erstellen von responsiven Widgets, die automatisch zur Bildschirmgröße in Beziehung stehen, auf der die App ausgeführt wird.
flutter_gutter
63
Holen Sie Ihre Benutzeroberfläche aus dem Gutter heraus! Stellen Sie sicher, dass alle visuellen Lücken zwischen Ihren Widgets konsistent sind, sich an die Achsenausrichtung anpassen und auf die Bildschirmgröße reagieren.
bamboo
61
Hilfsprogramme, die es einfach und schnell machen, adaptive Apps für Mobilgeräte, das Web und mehr mit Flutter zu erstellen.
size_helper
57
SizeHelper ist ein Flutter-Paket zur Entwicklung einer responsiven Benutzeroberfläche mit mehr Kontrolle über UI-Komponenten basierend auf der aktuellen Bildschirmgröße.
easy_dashboard
51
Ein Paket zur einfacheren Erstellung von Dashboard-Layouts und anderen Navigationsfunktionen. Ziel ist es, die Erstellung responsiver Dashboards zu vereinfachen.

responsive_util
51
Ein Flutter-Widget, das das Ziehen Ändern der Größe des Kind-Widgets ermöglicht, um das responsive Design einfach zu testen.
screentasia
50
Ein Flutter-Paket, das Ihnen hilft, wunderschöne adaptive Designs für alle Bildschirme mit einer Vielzahl von Funktionen zu erstellen.
flexify
44
flexify ist ein flutter paket für responsives design und vereinfachtes navigieren. passen sie schnittstellen problemlos an jede bildschirmgröße an und machen sie seitenübergänge mit benutzerdefinierten animationen einfach.
material3_layout
43
Dieses Paket hilft bei der Erstellung adaptiver Anwendungen gemäß den Richtlinien von Material Design 3.

resize
40
Ein einfacher, reaktionsfähiger Designansatz für Ihre Flutter-Apps. Enthält alle notwendigen Elemente zum Entwerfen einer responsiven Benutzeroberfläche für Ihre Apps.
flexible_wrap
37
widget, der seine untergeordneten elemente in einer flexiblen einrückungsschaltfläche anordnet, die sich nach verfügbarem raum erweitern kann, während die spezifizierten layouteigenschaften beibehalten werden.
bootstrap_flutter
31
Anwendung der Reaktionsfähigkeit von Bootstrap, um die Erstellung von mehreren Bildschirmgrößen in Ihren Projekten zu erleichtern.

flutter_split_view
30
Ein Flutter-Widget, das automatisch den Bildschirm in zwei Ansichten basierend auf dem verfügbaren Platz aufteilt. Dies basiert auf Navigator 2.0.
flutter_responsive
29
Responsive Layout-Widgets für Flutter. Dieses Plugin wurde vom Bootstrap-Webprojekt inspiriert.

flutter_screen_scaler
27
Ein Paket, um Ihre Widgets entsprechend der Bildschirmgröße mit Hilfe von Prozentwerten zu skalieren.

screenwise
27
ein flutter-paket, das responsive widgets bereitstellt, die sich automatisch an unterschiedliche bildschirmgrößen anpassen, ohne manuelle if/else-anweisungen.
screen_go
27
ein flutter-plugin, um flügelausgestattete apps einfach responsive zu machen. automatisch ui-anpassung auf verschiedene bildschirmgrößen. einfache responsivität.
responsive_toolkit
27
einfach zu verwendende responsive tools für flutter. vereinfachen sie layouts über bildschirmgrößen jeder art und form.
responsive_spacing
27
Machen Sie Ihre App reaktionsschnell und anpassungsfähig mit dynamischem Abstand, Rändern, Polstern, Rinnen, Körpergröße und Spalten.
response
26
Flutter-Plugin hilft dabei, die Größe der Widgets in allen verfügbaren Anzeigen sauber zu halten, in denen die App angezeigt wird.
gap_here
25
ein flutter-paket zum hinzufügen von abständen zwischen widgets in row- und column-layouts. dieses paket vereinfacht den prozess der erstellung von abständen zwischen widgets in flutter-apps.
flutter_sizer
24
flutter sizer hilft bei der implementierung einer reagierenden layout, indem helper-widgets und erweiterungen bereitgestellt werden.
responsive_layout_builder
24
Flutter-Paket zur Erstellung eines responsiven Layouts basierend auf Bildschirmgrößen und -ausrichtung. Es kann sich um eine Armbanduhr, ein kleines/medium/großes Mobilgerät, ein kleines/großes Tablet oder einen Desktop handeln.
argo
24
Widgets und Tools, um die Erstellung von responsiven Apps einfach zu machen. Widget zur Handhabung von Sichtbarkeit, Ausrichtung, unterschiedlichen Layouts je nach Bildschirm und zur Handhabung eines responsiven Themes.
responsive_scaffold_nullsafe
23
Auf dem Handy wird eine Liste angezeigt und zur Detailansicht gewechselt. Auf dem Tablet wird die Liste und das ausgewählte Element angezeigt.
master_detail_scaffold
21
Ein Paket zur Implementierung eines responsiven Meister-Detail-Scaffold-Widgets.

super_responsive
21
Utils und Widgets, um Ihre Flutter-Apps und Websites vollständig responsive zu machen.
the_responsive_builder
16
dieses flutter-paket bietet eine Reihe von hilfsmitteln zur unterstützung bei der erstellung responsiver flutter-apps.
responsive_x
14
Ein einfaches Flutter-Paket zur Handhabung der Reaktionsfähigkeit mit Hilfe von Erweiterungen.
flexiflow
7
Eine reaktionsfähige und flexible Lösung, die entwickelt wurde, um sich mühelos an Ihre Bedürfnisse anzupassen und ein nahtloses und entwicklerfreundliches Erlebnis zu bieten.
notebook_paper
5
Erstellen Sie mit Leichtigkeit schöne Notebook-ähnliche Oberflächen in Flutter mithilfe von Notebook Paper, einem anpassbaren Widget-Paket.
m_sizer
4
Ein Flutter-Plugin zum einfachen Erstellen reaktionsfähiger Flutter-Apps. Passt die Benutzeroberfläche automatisch an verschiedene Bildschirmgrößen an. Einfache Reaktionsfähigkeit.
responsive_framework
0
Machen Sie Flutter-Apps leicht responsiv. Passt die Benutzeroberfläche automatisch an verschiedene Bildschirmgrößen an.

responsive_builder
0
Eine Reihe von Widgets, mit denen eine lesbare responsive Benutzeroberfläche für Widgets definiert werden kann.

responsive_ui_kit
0
responsive_ui_kit hilft Ihnen dabei, adaptive, skalierbare flutter-ui's mit zentrierten layout, responsive split-views, bildschirmgrößen-erweiterungen und automatischer text-skalierung zu erstellen.
flutter_screenutil
0
Ein Flutter-Plugin zur Anpassung von Bildschirm- und Schriftgröße. Garantiert ein gutes Aussehen auf verschiedenen Modellen.





