탭
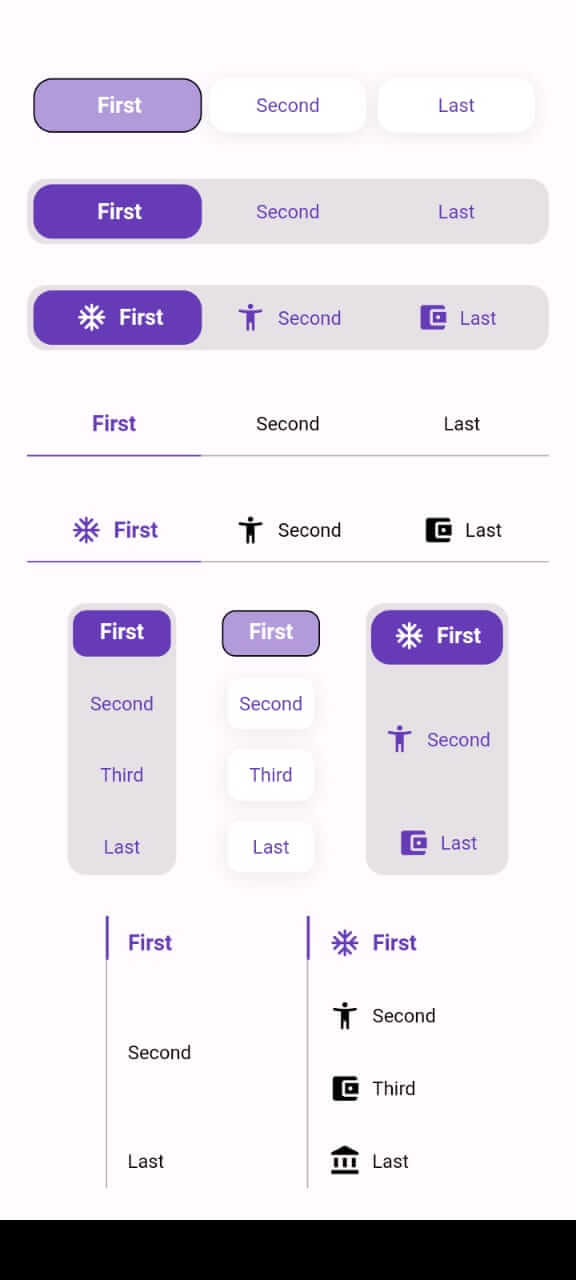
프레임워크 상단의 탭을 생성하고 앱을 구성하고 탐색하기 쉽게 만드는 좋은 방법입니다. 탭을 사용하여 앱의 다른 섹션을 만들거나 다른 뷰로 전환할 수 있습니다. 탭은 앱의 상단 또는 하단에 배치될 수 있으며, 앱의 디자인에 맞게 외관을 사용자 정의할 수 있습니다. iOS 및 MacOS 디자인 시스템에서는 기능 면에서 유사한 세그먼트 컨트롤을 사용하는 것이 권장됩니다. 탭 컨트롤러는 탭 바의 탭을 관리하는 역할을 담당합니다. 또한 각 탭과 관련된 콘텐츠를 표시하는 역할을 합니다. 탭 컨트롤러를 사용하여 정적인 탭 집합으로 구성된 탭 바를 만들거나, 동적인 탭 집합으로 구성된 탭 바를 만들 수 있습니다. Tabs, Tab Bar, Tab Indicator, Tab Controller 또는 Segmented Controls를 추가하고 사용자 정의할 수 있는 Flutter 패키지의 완전한 목록은 아래에 제공됩니다.
tab_container
384
애니메이션 및 사용자 정의 가능한 탭 뷰 위젯입니다. 자체 포함되므로 자식 및 탭을 전달하거나 컨트롤러를 사용하고 탭의 위치를 변경하고 색상을 추가하는 등의 작업도 수행할 수 있습니다.

custom_sliding_segmented_control
207
컨트롤을 표시하기 위한 위젯을 유연하게 구성할 수 있습니다. 색상, 속도, 크기, 초기 값, 애니메이션 등을 추가할 수 있습니다.