Drawer & Navigation Rail
Top Flutter Drawer and Navigation Rail packages Drawer is a simple way to navigate between different sections of a Flutter app. To access the drawer, one can tap on the drawer icon on the left edge of the Appbar, and the drawer slides out, revealing a list of options. Tapping on the desired option navigates the user to that section of the app. Navigation rails are similar to drawers, but are permanently present on the left side of the page. They are usually responsive and consists of a series of icons (along with text labels on large screens) that represent different sections of the app. When a user taps on an icon, they are taken to that section. The complete list of Flutter packages that allow you to add or customize Sidebar, Side Navigation Menu, Drawer amd Navigation Rail is provided below.
flutter_inner_drawer
481
Inner Drawer is an easy way to create an internal side section (left/right) where you can insert a list menu or other.
flutter_advanced_drawer
415
An advanced drawer widget, that can be fully customized with size, text, color, radius of corners.

hidden_drawer_menu
237
Hidden Drawer Menu is a library for adding a beautiful drawer mode menu feature with perspective animation

elastic_drawer
212
Elastic Drawer - elastic panel that slides in horizontally to show fully customize content (navigation links, menu items, notes etc.)

foldable_sidebar
194
An easy to use Package for adding Foldable Flutter Navigation Sidebar to your Flutter Application.
drawerbehavior
165
Drawer behavior is a library that provide an extra behavior on drawer, such as, move view or scaling view's height while drawer on slide..
flutter_side_menu
159
Flutter's full customizable side menu has been used as a directory for Related Pages, Navigation Items, Filter side and more

side_navigation
142
Provides Flutter navigation by using a sidemenu similar to Drawer or BottomNavigationBar.

multilevel_drawer
131
An easy to implement Multi Level Drawer for Flutter Applications. Just use this in place of regular Scaffold Drawer and you are ready to go.
side_menu_animation
96
Animated Side Menu with customizable UI. Inspired in Yalantis library (Android/iOS).

sidebar_with_animation
58
Animated collapsible smooth sidebar with full control to customize it for your own designs for Flutter apps

animated_rail
50
Flutter Animated Navigation Rail with multiple cool effects and options like closing and openeing the rail.

animated_sidebar
39
A collapsable sidebar plugin for Flutter, optimized for web and desktop applications.

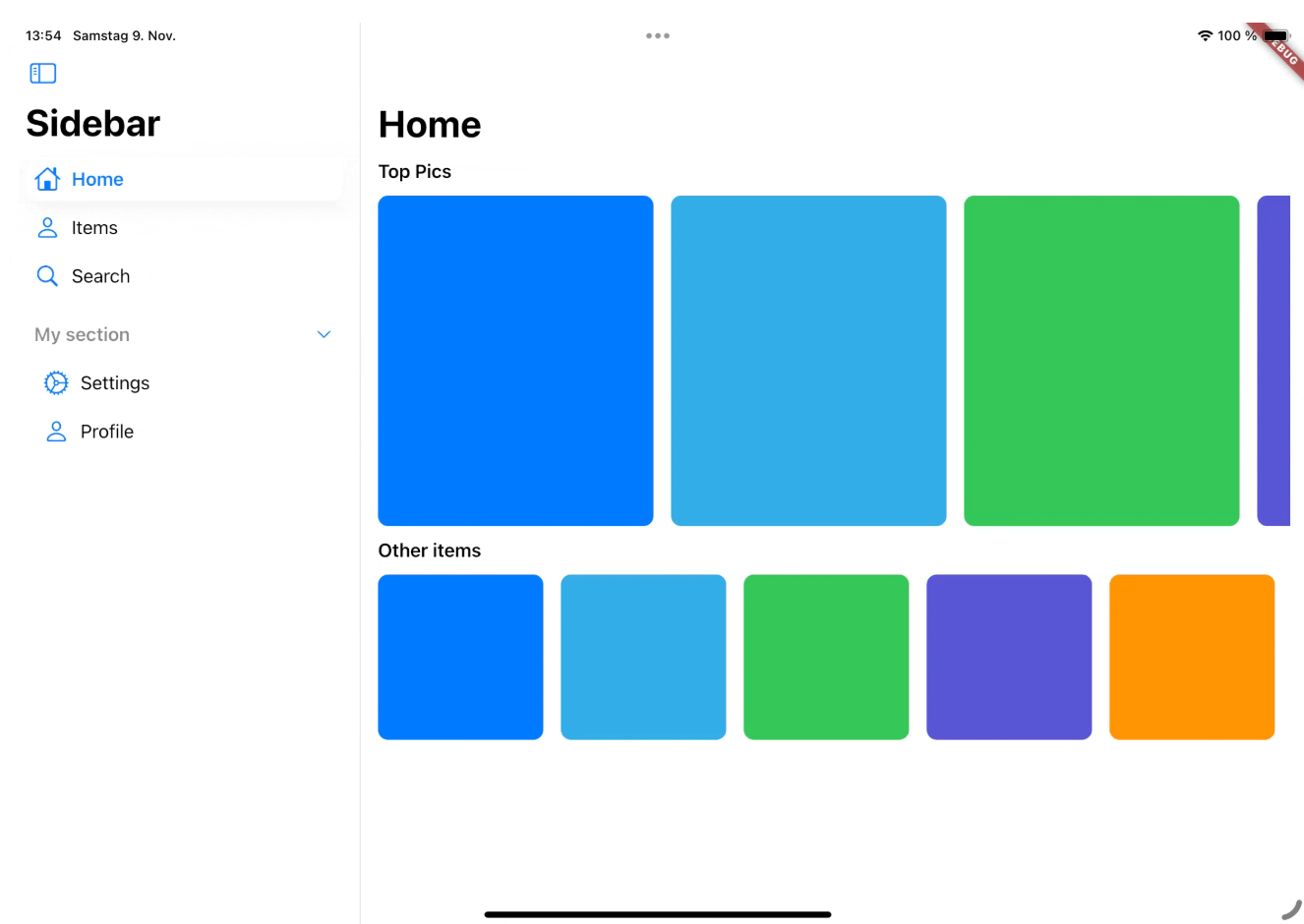
cupertino_sidebar
37
Brings iOS-style sidebars and floating tab bars to Flutter, providing a sleek, native feel for iPadOS-style navigation in your app.

flurry_navigation
34
A Smooth and Animated navigation package for flutter that doesn’t interfere with the Screen with adjustable colors, shapes, and navigation logic.
tridimensional_drawer
32
Tridimensional Drawer is an easy way to create a 3D Perspective drawer, where you can insert any type of widget.
anydrawer
31
Unleash flexibility in your Flutter app with our package. Display a drawer anywhere, no scaffold needed. Try it now!

navigation_drawer_menu
27
Flutter Material Design Navigation Drawer Menu. This package gives you the NavigationDrawerMenu widget which acts like a ListView. The example implements the full Navigation Drawer.
rail_navigator
5
A customizable side navigation rail for Flutter apps, allowing developers to create dynamic and responsive navigation menus with configurable options.









