Indicators: Loading, Refresh, Progress
Top Flutter Indicators: Loading, Refresh, Progress packages An indicator is a small animated graphical icon (called spinner), that indicates the status of a particular task or process such as status of a network request, asset or image loading, or the progress of a task. Many indicators also include a text label that provides additional information about the status of the application or process. Often the Flutter app would be performing an asynchronous operation and it would be necessary to prevent the user from tapping or using the app while this operation is in progress. It might be a very quick operation, but sometimes can take a bit longer due to network connectivity and other reasons. To prevent users from accidently tapping the button twice, or changing inputs. To solve this problem a loading indicator can be displayed in an overlay while the operation is in progress. This overlay indicator is also known as Heads-up-display (HUD) indicator. Based on functionality, the various types of indicators available in Flutter are: * **Loading Indicator** - It is a circular or linear indicator which animates while the time consuming task is in progress. Apart from the indicator, it can also be paired up with a text such as "Loading". * **Progress Indicator** - Progress indicators are similar to loading indicators, and they also inform the user about the status of ongoing process, such as task progress percentage, stage of progress, etc. They can also communicate and indicate available actions, such as whether users can navigate away from the current screen. For example, in a hyperlocal delivery app, the user can navigate away from the screen once the payment step is complete, while the progress indicator will continue updating. * **Refresh Indicator** - Whenever a user performs the swipe-to-refresh action, vertical swipe to trigger a callback method that refreshes data, a distinctive progress bar is displayed. This progress indicator is also known as refresh indicator. The complete list of Flutter packages that can help you add a Loading Indicator, Progress Indicator, Refresh Indicator or Heads-up-display (HUD) indicator to your Flutter app is provided below.
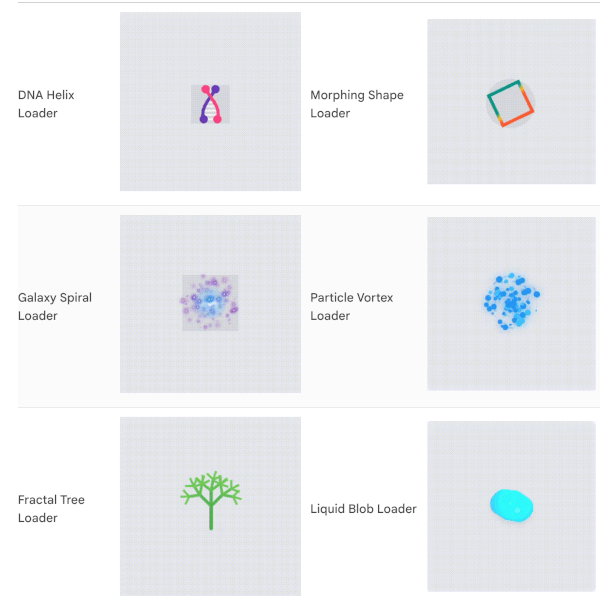
loading_indicator
678
A collection loading animations written in pure dart. Out of the box, no extra dependency.

loader_overlay
540
A simple package to simplify screen management. When loading any async task, this package prevent the user from interacting with the screen until the async task finishes.

modal_progress_hud
485
A modal progress indicator widget (HUD = heads-up display). Wrap around another widget to block access to widget during an async call. Also accepts a custom spinner.
modal_progress_hud_nsn
287
A modal progress indicator widget with Sound Null Safety. A fork of modal_progress_hud

loading_animations
270
A Flutter package with a selection of simple yet very customizable set of loading animations.
flutter_animation_progress_bar
235
This colorful Flutter widget package aims to show an animation progress bar in reactive style. It also supports both vertical and horizontal bar.

pull_to_refresh_flutter3
211
a widget provided to the flutter scroll component drop-down refresh and pull up load.
loading_overlay
188
A modal progress indicator widget that fades in and out. Wrap around another widget to block access to widget during an async call.
liquid_progress_indicator_v2
133
Based on https://pub.dev/packages/liquid_progress_indicator to fix a issue after Flutter 3.10 A progress indicator with water-like effect in Flutter. Works similarly to Flutters own ProgressIndicator.

flutter_overlay_loader
111
A simple Flutter package for managing overlay loading when fetching remote data or any long-running async task. Flutter overlay loader is easy to use.
dashed_circular_progress_bar
104
Dashed circular progress bar shows the progress of a task in a circle, which can be customized in color, style, and shape.

widget_loading
93
An easy way to hide a widget when you have nothing to show yet and need a loading animation at the same time.

loading_gifs
84
Loading indicator GIFs. Material and Cupertino (Android and iOS) loading indicators in assorted sizes. Use as placeholders for loading remote image assets.
overlay_loader_with_app_icon
84
A flutter package that shows a beautiful overlay loader with appIcon when initiating an async call.

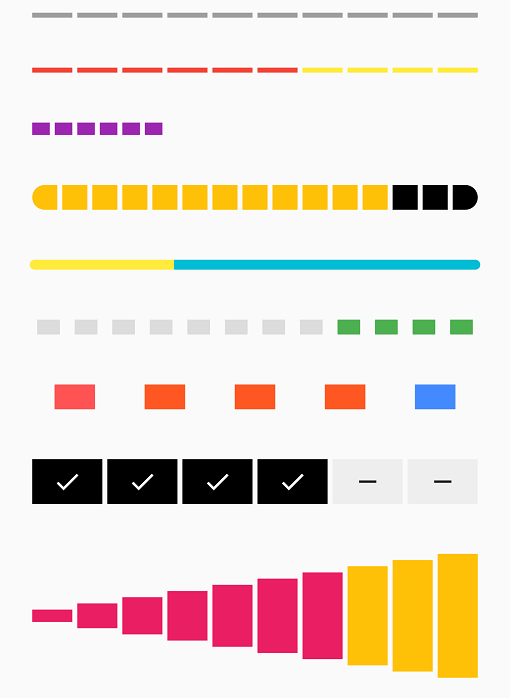
linear_progress_bar
80
Flutter and Dart advanced linear progress indicator like Native Android Progress Bar

page_view_dot_indicator
73
A simple and animated page view indicator in the form of dots, which you can customise color, size, space and duration.

pull_to_refresh_notification
70
Flutter plugin for building pull to refresh effects with PullToRefreshNotification and PullToRefreshContainer quickly.

circular_seek_bar
65
Circular progress/seek bar package for flutter that supports customizable animations, dashes, and gradients.

simple_fontellico_progress_dialog
60
This package helps you to render a progress dialog with different types of loading indicator.

square_percent_indicater
56
Flutter package showing progress percent value in square , square shape percent indicator is used commonly in designs
flutter_svprogresshud
52
A clean and lightweight progress HUD for flutter app, based on SVProgressHUD.

screen_loader
49
Easy to use mixin ScreenLoader, which will handle the loading on the screen without using state or navigation stack. You can customise the loading as well.

blurry_modal_progress_hud
41
Just like modal_progress_hud this is a simple widget wrapper to enable modal progress hud

water_bottle
41
This library add a bottle widget to your screen. You can use it as a loading indicator, a progress tracker, or any kind of measurement suits your needs.

multi_circular_slider
40
A Flutter package for Android, iOS & Web which helps creating multi-layered animated circular progress bar which can help display multiple values in a single bar.

simple_progress_indicators
40
Simple progress indicators package with solid colors and gradients. Can be used to show progress or for simple animation.

flutter_advanced_progress
38
An advanced progress widget, that can be fully customized with bunch of properties, just try it and enjoy!
flare_loading
36
Loading widget based on a custom Flare animation, allow you to create beautiful custom loading widgets or dialogs
loading_overlay_pro
35
A new Flutter project with a simple widget wrapper set of loading animations for Flutter projects.
modal_progress_indicator
33
Configurable modal progress indicator that blocks access to a wrapped widget and its subtree.
future_progress_dialog
32
future_progress_dialog is a simple progress dialog library for async tasks. FutureProgressDialog start when you call showDialog function, but dismiss automatically when future task is finished.

square_progress_bar
29
A square progress bar that you can use easily, Just provide the progress in a range from 0.0 to 1.0 and you are set to go.

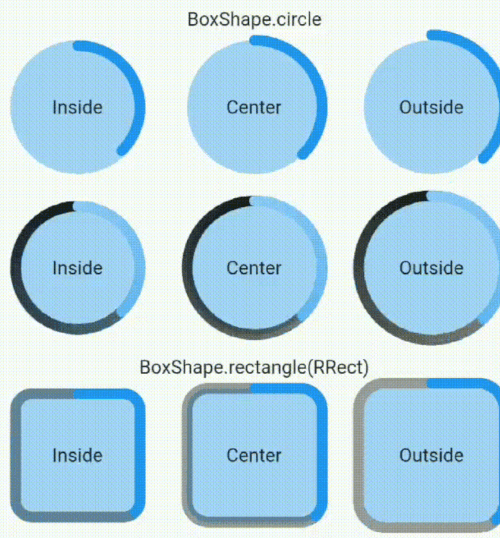
progress_border
28
A BoxBorder like Border but draw part of the border according to the progress, supported circle, rect, rectangle.

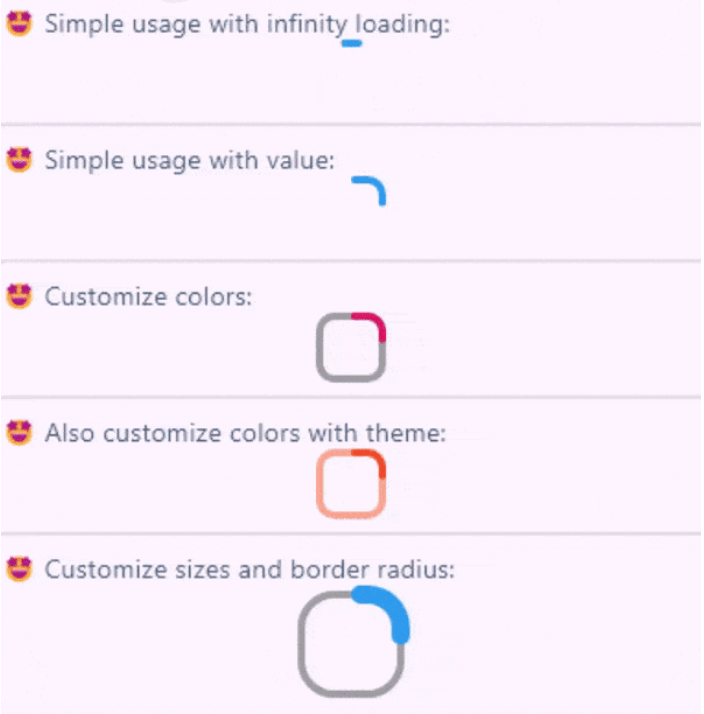
square_progress_indicator
28
You can create customizable square progress indicators like native flutter CircularProgressIndicator widget.

flutter_progress_dialog
24
A flutter library for the progress dialog. Easily show and hide. Support specify custom loading widget.
progresso
23
A linear progress bar for flutter, allow for non-zero starting, points along line, and custom styling
nuts_activity_indicator
22
Highly customizable activity indicator (spinner) for your Flutter apps based on the cupertino package.

load
22
Global loading widget, Pure flutter library, not use native code. It is similar to OKToast in use.
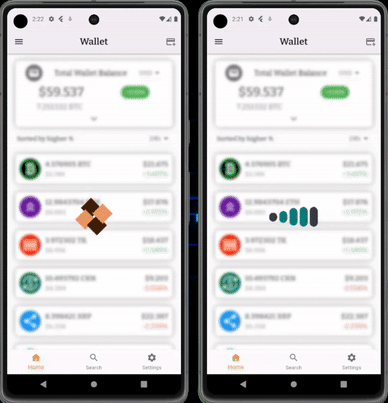
flutter_multiple_loaders
19
A Flutter package providing a collection of customizable loading animations for your Flutter applications.

cupertino_progress_bar
17
A non-interactive progress bar includes a track that fills from left to right to show the progression of a task with a known duration.
easy_loader
16
The easiest way to handle a simple full screen loader in Flutter. Written in Dart. Fully customizable.

intervalprogressbar
15
A interval progress bar for Flutter. Horizontal, vertical, colorful and interval progress.
flutter_colored_progress_indicators
8
An alternate animated progress indicator widget for flutter's CircularProgressIndicator and LinearProgressIndicator with Google color accents.
gradient_progress
8
A Gradient color support progressbar, fast way to have a beatiful gradient progress in your flutter app.
custom_linear_progress_indicator
7
Provides a customizable linear progress indicator widget for Flutter applications, offering animation and visual customization options.

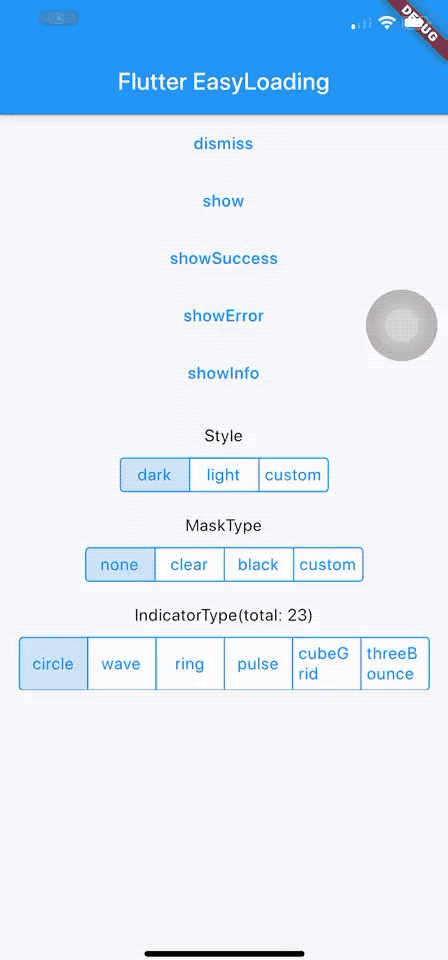
flutter_easyloading
0
✨A clean and lightweight loading/toast widget for Flutter, Easy to use without context, Support iOS, Android and Web

loading_animation_widget
0
Loading animation or loading spiner or loader. It's used to show loading animation when the app is in loading state or something is processing for uncertain time.