formen und pfad
Top Flutter-Pakete für Formen und Pfade Die Flutter-Leinwand ist eine Schnittstelle zum Aufzeichnen von grafischen Operationen. Sie kann verwendet werden, um Formen, Bilder, Texte und nahezu alles andere auf dem Bildschirm mit pixelgenauer Präzision zu zeichnen. Vektorbildformate wie SVG, die klein und effizient sind, können auch in Pfade umgewandelt werden, die auf dieser Leinwand gezeichnet werden können. Die vollständige Liste der Flutter-Pakete, die SVG zu Pfad, Leinwandpfad, benutzerdefinierte Leinwandformen und Blob-Dienstprogramme für Ihre Flutter-App bereitstellen, finden Sie unten.
blobs
355
Erstellen Sie schöne Blob-Formen - Erzeugung von festen/zufälligen Blob-Formen, Animationen, SVGs und mehr
path_drawing
215
Eine Flutter-Bibliothek zur Unterstützung bei der Erstellung und Manipulation von (Canvas) Paths.
morphable_shape
187
Ein Flutter-Paket zum Erstellen verschiedener Formen, die reagieren und ineinander übergehen können.

flutter_box_transform
109
Eine Flutter-Implementierung des box_transform-Pakets, das einfache 2D-Box-Transformationsoperationen mit erweitertem Skalieren von Rechtecken in der Benutzeroberfläche bietet.

animated_path
107
Ein Flutter-Paket, das verwendet wird, um eine animierte Pfadbeschneidung zu erstellen.
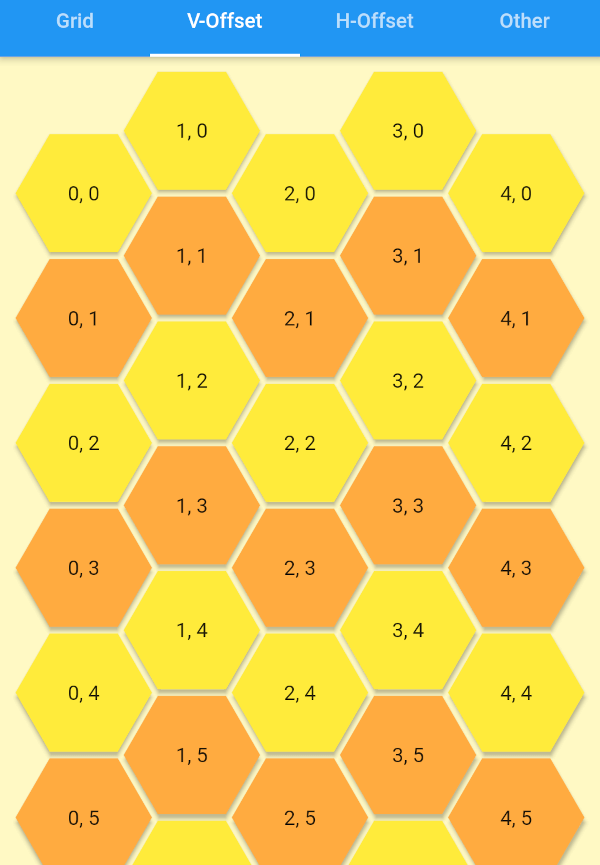
hexagon
72
Bibliothek über die Sechseckform. Sie können spitze oder flache Sechsecke in jeder gewünschten Farbe erstellen.

proste_bezier_curve
67
Weniger Code, weniger Schwierigkeiten, Zeichnen einer Standard-Bezierkurve. Das Paket kann verwendet werden, um das Widget auszuschneiden oder den Pfad selbst zu zeichnen.
svg_path_parser
60
Ein Flutter/Dart-Hilfsprogramm zum Parsen eines SVG-Pfads in ein äquivalentes Path-Objekt aus der dart:ui-Bibliothek.
superellipse_shape
50
Ein Paket zum Erstellen von Superellipse-Formen in Flutter. Eine Superellipse ist eine Form, die einen Übergang zwischen einem Rechteck und einem Kreis bildet.

flutter_polygon
48
Ein Plugin mit Werkzeugen zum Arbeiten mit Polygonen in Flutter. Bietet einen Clipper (PolygonClipper, ClipPolygon) und Border (PolygonBorder).

arrow_path
48
Zeichnen Sie Pfeile mit Path-Objekten einfach. Pfade können kombiniert werden, um Pfeile zu beliebigen Kurven hinzuzufügen und alle auf einmal zu zeichnen.

path_parsing
46
Eine Dart-Bibliothek zur Unterstützung bei der Analyse von SVG-Pfaden und der Codegenerierung. Wird von Flutter SVG verwendet.
draw_on_path
45
Ein Flutter-Paket zur Darstellung von Text oder Mustern entlang eines gegebenen Pfades.

text_to_path_maker
44
Ein Flutter-Paket, das die Zeichen beliebiger Schriftarten in Pfade umwandeln und animieren kann.

svg_to_paint
38
svg_to_paint generiert Dart-Code aus einer SVG-Datei. Geben Sie eine XML-Datei an, und Sie können sie einfach durch Eingabe eines Befehls zeichnen.
dash_painter
31
Ein Paket für das einfache Zeichnen von gestrichelten Linienpfaden auf dem Flutter-Canvas.