Gaveta e Trilho de Navegação
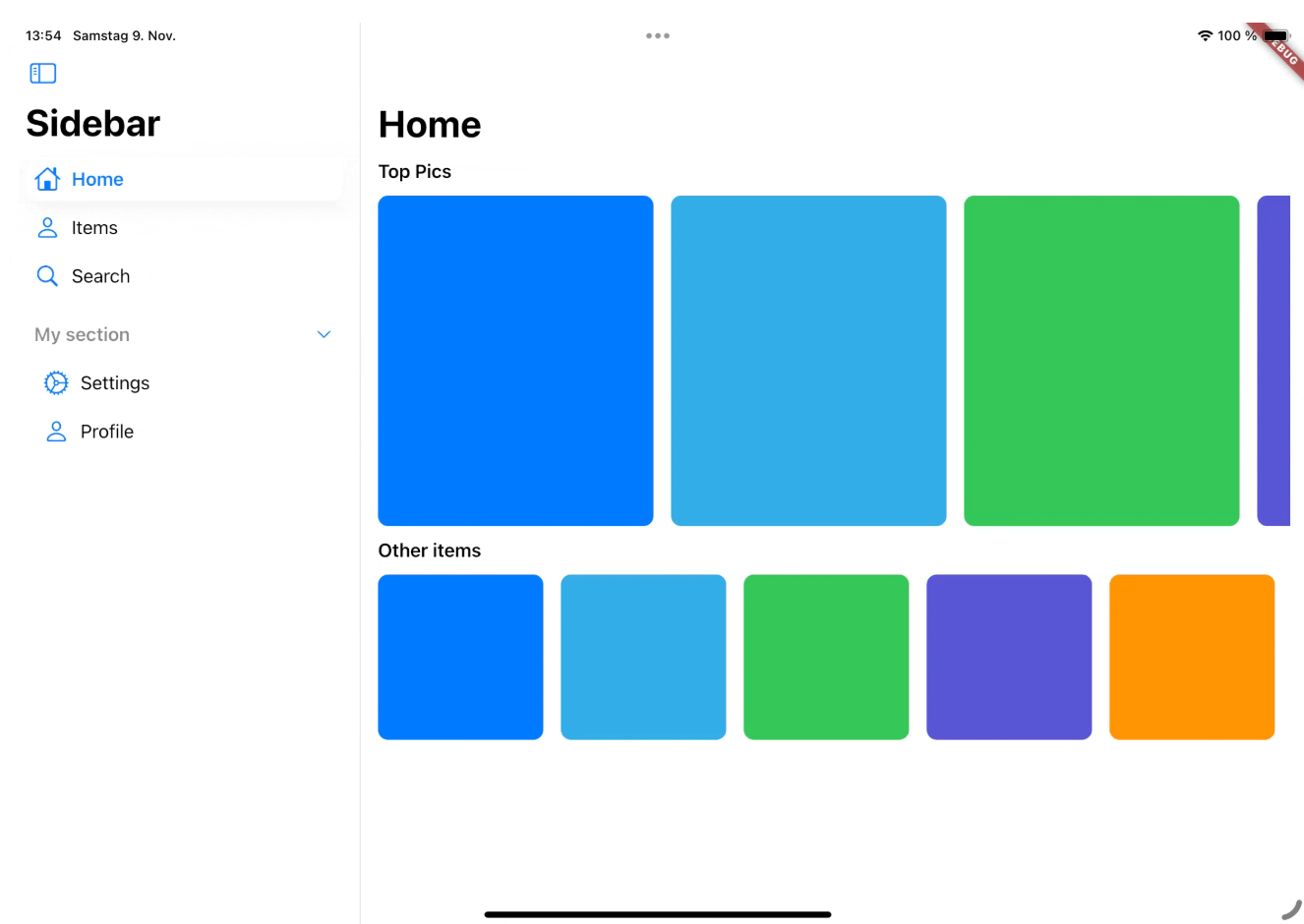
principais pacotes de flutter para Drawer e Navigation Rail O Drawer é uma maneira simples de navegar entre diferentes seções de um aplicativo Flutter. Para acessar o drawer, pode-se tocar no ícone do drawer na borda esquerda do Appbar, e o drawer desliza para fora, revelando uma lista de opções. Ao tocar na opção desejada, o usuário é navegado para aquela seção do aplicativo. Os Navigation Rails são semelhantes aos drawers, mas estão permanentemente presentes no lado esquerdo da página. Eles normalmente são responsivos e consistem em uma série de ícones (juntamente com rótulos de texto em telas grandes) que representam diferentes seções do aplicativo. Quando um usuário toca em um ícone, ele é levado para aquela seção. A lista completa de pacotes do Flutter que permitem adicionar ou personalizar o Sidebar, Menu de Navegação Lateral, Drawer e Navigation Rail é fornecida abaixo.
sidebarx
730
barra lateral/navegação barra lateral/drawer do widget de navegação multiplataforma flutter

flutter_slider_drawer
555
Um pacote Flutter com implementação personalizada do Menu de Gaveta Deslizante

flutter_inner_drawer
481
Gaveta interna é uma maneira fácil de criar uma seção lateral interna (esquerda/direita) onde você pode inserir um menu de lista ou outros.
flutter_advanced_drawer
415
Um widget de gaveta avançado, que pode ser totalmente personalizado com tamanho, texto, cor, raio das bordas.

collapsible_sidebar
368
Uma barra lateral collapsible para aplicativos Flutter que implementam o Material Design.

animated_stack
252
Páginas empilhadas animadas personalizadas, para criar botões de menu lateral personalizáveis.
hidden_drawer_menu
237
Hidden Drawer Menu é uma biblioteca para adicionar uma bela funcionalidade de menu em modo de gaveta com animação de perspectiva.

elastic_drawer
212
Gaveta elástica - painel elástico que desliza horizontalmente para mostrar conteúdo totalmente personalizável (links de navegação, itens de menu, notas etc.)

foldable_sidebar
194
Um pacote fácil de usar para adicionar uma barra lateral de navegação dobrável ao seu aplicativo Flutter.
drawerbehavior
165
Comportamento da gaveta é uma biblioteca que fornece um comportamento extra na gaveta, como mover a visualização ou dimensionar a altura da visualização enquanto a gaveta é deslizada.
flutter_side_menu
159
O menu lateral completamente personalizável do Flutter tem sido usado como um diretório para Páginas Relacionadas, Itens de Navegação, Filtrar lado e mais

side_navigation
142
Fornece navegação Flutter usando um sidemenu semelhante ao Drawer ou BottomNavigationBar.

multilevel_drawer
131
Um Multi Level Drawer fácil de implementar para aplicativos Flutter. Basta usar isso no lugar do Drawer regular do Scaffold e você está pronto para ir.
side_menu_animation
96
Menu lateral animado com interface de usuário customizável. Inspirado na biblioteca Yalantis (Android/iOS).

sidebar_with_animation
58
Sidebar collapsível animada e suave com total controle para personalizar de acordo com seus próprios designs para aplicativos Flutter

animated_rail
50
Flutter Animated Navigation Rail com múltiplos efeitos legais e opções como fechar e abrir o rail.

animated_sidebar
39
Um plugin de barra lateral recolhível para o Flutter, otimizado para aplicações web e desktop.

cupertino_sidebar
37
Traz barras laterais estilo iOS e barras de guia flutuantes para Flutter, fornecendo uma sensação elegante e nativa para navegação estilo iPadOS em seu aplicativo.

flurry_navigation
34
Um pacote de navegação suave e animado para o Flutter que não interfere na tela com cores ajustáveis, formas e lógica de navegação.
tridimensional_drawer
32
A gaveta tridimensional é uma maneira fácil de criar uma gaveta de perspectiva 3D, onde você pode inserir qualquer tipo de widget.
anydrawer
31
Desperte a flexibilidade em seu aplicativo Flutter com nosso pacote. Exiba um painel flutuante em qualquer lugar, sem a necessidade de um scaffold. Experimente agora!

navigation_drawer_menu
27
Menu de navegação estilo Material Design do Flutter. Este pacote fornece o widget NavigationDrawerMenu que age como uma ListView. O exemplo implementa a gaveta de navegação completa.
flutter_sidebar
21
Um widget de barra lateral fácil de configurar para seus aplicativos móveis/web do Flutter.
rail_navigator
5
Um painel de navegação lateral personalizável para aplicativos Flutter, permitindo que desenvolvedores criem menus de navegação dinâmicos e responsivos com opções configuráveis.






