animation und übergang
Top Flutter-Animations- und Übergangspakete Animationen (oder Übergänge) sind der Prozess der Erzeugung einer Illusion von Bewegung von Bildern, Widgets, Routen usw. Durch eine kluge Verwendung von Animationen kann jede Flutter-App im Vergleich zu einer statischen Version lebendiger, angenehmer und eleganter aussehen. Das Verknüpfen von Animationen mit taktilen Rückmeldungen führt zu einer greifbareren und realistischeren Benutzererfahrung, was wiederum die kognitive Belastung für den Benutzer verringert. Nachdem ein Benutzer eine bestimmte Aktion durchgeführt hat und vom Gerät eine "Bewegungs- oder Live-Rückmeldung" erhält, merkt sich das Gehirn alle Schritte schneller, und die Lernkurve für den Benutzer wird gesenkt. Flutter bietet eine umfangreiche integrierte Unterstützung für Animationen und Übergänge, aber es gibt mehrere Pakete, die Ihnen das Hinzufügen schnellerer, komplexerer und individueller angepasster Animationen für Ihre App erleichtern können. Es gibt auch Pakete, mit denen Sie auf effiziente Animationdateiformate der neuen Generation wie Lottie und Rive zugreifen können. Sie können die vollständige Liste der Flutter-Animations- und Übergangspakete unten überprüfen.
dismissible_page
664
Ein Flutter-Widget, mit dem Seiten in beliebige Richtungen verworfen werden können. Vergessen Sie langweilige Zurück-Schaltflächen und einfache Übergänge.

animated_flip_counter
592
Ein implizites Animations-Widget, das von einer Zahl zur anderen umschaltet und dabei benutzerdefinierte Stile, Dezimalstellen und negative Werte unterstützt.

delayed_display
478
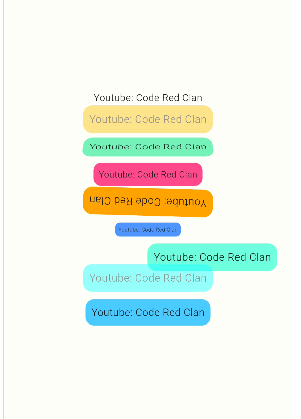
Ein Widget, das Ihnen ermöglicht, nach einer Verzögerung ein Kind-Widget anzuzeigen und dabei eine schöne Fading- und Sliding-Animation zu verwenden.
flutter_animator
330
Erstellen Sie Animationen mit weniger Code auf eine verkettete Weise. Mit diesem Paket können Sie mehrere Animationen basierend auf Prozenten der Dauer kombinieren und verketten.

entry
310
Lassen Sie Ihre Widgets lebendig werden - Entry ermöglicht es Ihnen, ein Widget einfach in einen sichtbaren Zustand zu animieren. Ein Widget, um die Deckkraft, Skalierung, Position und den Winkel zu animieren.

add_to_cart_animation
309
Ein Flutter-Plugin, das Ihnen eine Animation zum Hinzufügen zum Warenkorb bietet.

drawing_animation
285
Eine nur mit Dart erstellte Bibliothek zum schrittweisen Zeichnen von SVG-Pfadobjekten auf Leinwand (Zeichenanimations-Linie).

sprung
282
Federkurven für Flutter-Animationen. Basierend auf echten Physikgleichungen mit drei Dämpfungskurven.

local_hero
268
Ein Widget, das implizit eine Hero-Animation startet, wenn sich seine Position innerhalb der gleichen Route ändert.
circular_reveal_animation
265
Circular Reveal Animation als Flutter-Widget! Inspiriert von Androids ViewAnimationUtils.createCircularReveal(...).

motion
265
Ein schickes Widget, das einen Bewegungseffekt auf Grundlage eines Gyroskops oder einer Berührung auf sein Kind anwendet.

funvas
249
Paket zur Erstellung von Canvas-Animationen basierend auf Zeit- und mathematischen Funktionen. Fun + Leinwand = Funvas

spring
249
Ein einfaches und leistungsfähiges vorgefertigtes Animationskit für die schnellere und einfachere Entwicklung von Apps.
animator
248
Eine Flutter-Bibliothek, die Animationen erleichtert. Sie ermöglicht die Trennung der Animationskonfiguration von der Benutzeroberfläche.
flutter_sequence_animation
246
Kombinieren Sie jede Animation mit diesem robusten und einfach zu verwendenden Paket.

flutter_bounceable
212
Eine einfache, interaktive und anpassbare Bounce-Animation bei Berührung, die auf beliebige Widgets angewendet werden kann.

widget_circular_animator
199
Ein fertiggestellter Flutter Circular Animator, der Ihrer neuen Profilansicht oder jedem anderen Widget entsprechen kann.
local_hero_transform
178
lokal hero transform ist ein flutter paket, das es vereinfacht, nahtlose Übergänge zwischen elementen in gitter- und listenansichten mithilfe lokaler hero-animationen zu erstellen, um die visuelle ansprenglichkeit Ihrer app zu erhöhen.

show_up_animation
173
Ein Flutter-Paket, um die Implementierung der "Show-Up"-Animation zu vereinfachen.
animated_widgets
170
Mit AnimatedWidgets können Sie ganz einfach Animationen auf Ihrem Bildschirm hinzufügen. Fügen Sie Ihre animierten Widgets immer im Komponentenbaum hinzu und aktivieren Sie sie dann, wenn Sie die Animationen aktivieren möchten.
flutter_bounce
159
Ein effizientes Flutter-Paket für eine Bounce-Animation zum Umwickeln des Widgets. Es richtet sich sowohl an die mobilen Plattformen iOS als auch Android.
im_animations
155
Eine wachsende Sammlung cooler, eleganter, effizienter und leistungsoptimierter Animationswidgets.

page_flip
154
Ein Flutter-Paket, mit dem Sie der Widgets in Ihrer App einen Seitenumblätterungseffekt hinzufügen können.

simple_ripple_animation
151
Dieses Paket bietet ein Ripple-Animations-Widget, das einfach einzurichten und anzupassen ist und in jeder gewählten Farbe wunderschön aussieht.

zoom_tap_animation
140
Die Zoom Tap Animation ermöglicht einen Effekt ähnlich wie bei den Elementen im App Store's Today-Tab. Wenn Sie auf ein Element tippen und gedrückt halten, wird es vergrößert und anschließend verkleinert.
circular_clip_route
131
Ein Seitentransition, die ihre Seite durch eine Ausdehnung eines kreisförmigen Ausschnitts von einem Anker-Widget enthüllt.

animated_clipper
111
Clippen Sie Ihre Widgets mit animierten Clippers. Enthält eine Sammlung von PathBuilders und Hilfswidgets.
flip_board
110
FlipBoards sind Zusammensetzungen von FlipWidgets, einem Widget, das einen Inhalt mit einer Flip-Animation animiert. Enthält FlipFraseBoard, FlipMatrix, FlipClock und andere.

flutter_sinusoidals
110
Ein Flutter-Paket, das Ihnen hilft, Sinuswellen nach Ihren Wünschen zu visualisieren. Alle grundlegenden Wellen werden bereits unterstützt, sowie benutzerdefinierte Wellen und einige vordefinierte Wellen.
animated_svg
108
Flutter-Paket zur Anzeige und Animation von skalierbaren Vektorgrafik-Dateien im Format Scalable Vector Graphics 1.1.
odometer
100
Hochgradig anpassbare Widgets, die Sie für die Zahlenübergänge und die Zähleranimationen verwenden können.

another_transformer_page_view
92
Ein weiterer PageTransformer für Flutter mit Null-Safety-Unterstützung.

flutter_villains
82
Schurken für Flutter. Seitentransitionen mit nur wenigen Codezeilen. Was sind Helden ohne Schurken?

snappable
81
Eine Flutter-Bibliothek für den Thanos-Snap-Effekt. Verwandeln Sie Ihre Widgets in Staub. Nur zum Spaß!
hero_animation
76
Hero animiert sein Kind von einer Layoutposition zur anderen innerhalb derselben Route.

pro_animated_blur
74
ProAnimatedBlur ist ein Widget, das den darunterliegenden Bereich seines Kind-Widgets verwischt und ähnlich wie AnimatedContainer und AnimatedOpacity funktioniert.

animated_segment
72
Das Paket bietet Ihnen ein modernes animiertes Segment. Zeigen Sie die Tab-Auswahl mit einer elastischen Animationsmethode an.

breathing_collection
71
Eine Sammlung von Flutter-Widgets mit Atemanimations-Effekt. Es werden weitere Widgets hinzugefügt.

animated_book_widget
67
Ein Flutter-Paket, das eine interaktive Methode zur Anzeige von Inhalten bietet, die dem Erlebnis ähnelt, durch Seiten zu blättern.

visual_effect
67
VisualEffect API für Flutter, um Leinwandeffekte einfach auf Ihre Widgets anzuwenden.
motion_widget
66
Ein einfaches, leistungsstarkes Widget zum Erstellen cooler Übergänge. Es übernimmt Initialisierung, Zustandsänderungen, Code-Bereinigung und den gesamten anderen Animations-Supportcode und gibt Ihnen die volle Kontrolle über die Animationen in jedem Intervall.
ripple_wave
63
Einfache und leicht zu verwendende Ripple-Animation, die in Widgets eingewickelt werden kann, um schöne Ripple-Effekte zu erzeugen

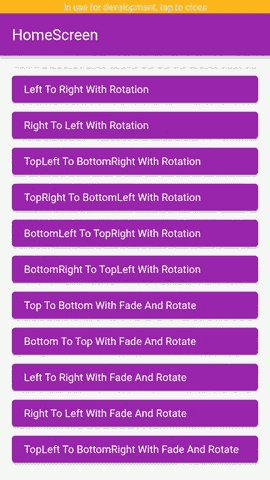
flutter_page_transition
61
Ein umfangreiches, bequemes und benutzerfreundliches Flutter-Paket für Seitenübergänge.
path_morph
60
Dieses Paket ermöglicht Ihnen die Erstellung von Pfad-Animationsübergängen. Mit anderen Worten, es ermöglicht das Morphing eines Pfads in einen anderen.

animated_counter
60
Ein Paket mit fantastischen animierten Zählern zur Verbesserung Ihrer Anwendung mit benutzerdefinierten Zähler-Widgets.
explode_view
59
Eine schöne Animationsbibliothek für Flutter, die das Bild in kleine Partikel zerspringen lässt. Dieses Paket kann verwendet werden, wenn das Bild vom Bildschirm entfernt werden soll.
flutter_switch_clipper
57
Ein Flutter-Paket, mit dem zwei Widgets mit dem Standard-Clipper oder einem benutzerdefinierten Clipper gewechselt werden können.

jelly_anim
55
Dieses Paket enthält eine Jelly-Animation. Benutzer können die Jelly- und Viewport-Größe dynamisch ändern, die Jelly-Koordinaten, den Überlauf-Flag und sie nach ihren Anforderungen anpassen.
yoda
55
Flutter-Widget, mit dem Sie jedes beliebige Child-Widget in einer Matrix von Kacheln aufteilen und mit verschiedenen Arten animieren können. Derzeit mit Explode, Vortex und Flakes.

animation_director
55
AnimationDirector ist ein Paket zum Erstellen von schönen und flüssigen Animationen für das Flutter-Framework.
animated_flutter_widgets
54
Dieses vielseitige Paket ermöglicht es Ihnen, mühelos faszinierende Animationen zu jedem Widget hinzuzufügen, während es auch vorgefertigte animierte Widgets anbietet.
cupertino_stackview
54
Ein sehr einfach zu verwendendes Navigationswerkzeug/Widget für Stapel im iOS 13-Stil.
flutter_physics
51
ein Flutter-Paket mit physikbasierten Animationen, einschließlich anpassbarer Feder- und Schwerkraftsimulationen, die sowohl als Physiksimulationen als auch als Animationskurven verwendet werden können

bounce
48
ein widget, das seine untergeordneten elemente mit einem glatten skalierungs- und rotationsanimation animiert, je nach der position des touches.

thanos_snap_effect
47
hochleistungsfähig, hochangepasst und leicht zu bedienender „thanos snap“-effekt für flutter.

page_animation_transition
45
Mit diesem Paket können Sie Ihrem Anwendungsübergängen schöne Seitentransitionen hinzufügen.
flutter_animate_on_scroll
45
flutter paket für die animation von widget basierend auf scrollereignissen. erleichtert das erstellen fesselnder, interaktiver scroll-basierte animationen zur verbesserung Ihrer Benutzeroberfläche.
atomized_image
44
Ein Widget, das Bilder mit Partikeln malt und animiert, um einen atomisierten Effekt zu erzielen.
animation_wrappers
43
Animations-Umschlag-Widgets, einfach das zu animierende Child mit diesem Umschlag-Widget umwickeln und dieses Child wird animiert.
phlox_animations
43
Flutter phlox_animations ist ein einfaches Paket zum Erstellen von schönen benutzerdefinierten Animationen. Animieren Sie mehrere Eigenschaften auf einmal und enthält mehrere Funktionen.

go_transitions
41
einfach transitionen für routen mit gotransitions erstellen, kombinieren und anwenden.
motor
41
ein einheitliches bewegungssystem für flutter - physikbasierte federn und dauerbasierte kurven unter einer api.
animated_page_transition
41
Dieses Paket dient der animierten Seitenübergänge. Dies ist ein einfach zu verwendendes Paket. Fügen Sie die Abhängigkeit animation_page_transition zur Datei pubspec.yaml hinzu. Importieren Sie dann das Paket in die Implementierungsdatei(en) und Sie können animierte Seitenübergänge ganz einfach umsetzen.
ripple_backdrop_animate_route
39
Eine Ripple-Animation mit einem Hintergrund der Seite. Dadurch wird eine transparente Seite mit einer Hintergrundanimation erzeugt, um die Widgets zu animieren. Sie können beliebige Widgets platzieren und den Effekt anpassen.
circular_rotation
37
Ein vollständig anpassbares Paket, mit dem Sie benutzerdefinierte Widgets kreisförmig platzieren können.

morpheus
37
Ein Flutter-Paket zur einfachen Implementierung von Material Design-Navigationstransitionen.
shake_animation_widget
36
Shake-Animation, Pop-up-Animation, Shake-Text, vertikales kreisförmiges Menü, unteres kreisförmiges Menü, Animationsfortschrittsbutton

paperfold
34
Dieses Paket bietet ein Widget, das den Effekt eines Papierfaltens auf sein Kind anwendet.

ripple_effect
33
Ein einfacher Weg, um einen Ripple-Effekt von einem Widget auf dem gesamten Bildschirm Ihrer Flutter-App zu starten.
delayed_widget
32
Ein einfaches und benutzerfreundliches Flutter-Paket, um das Widget auf eine sanfte Weise anzuzeigen, sobald es erstellt wird.

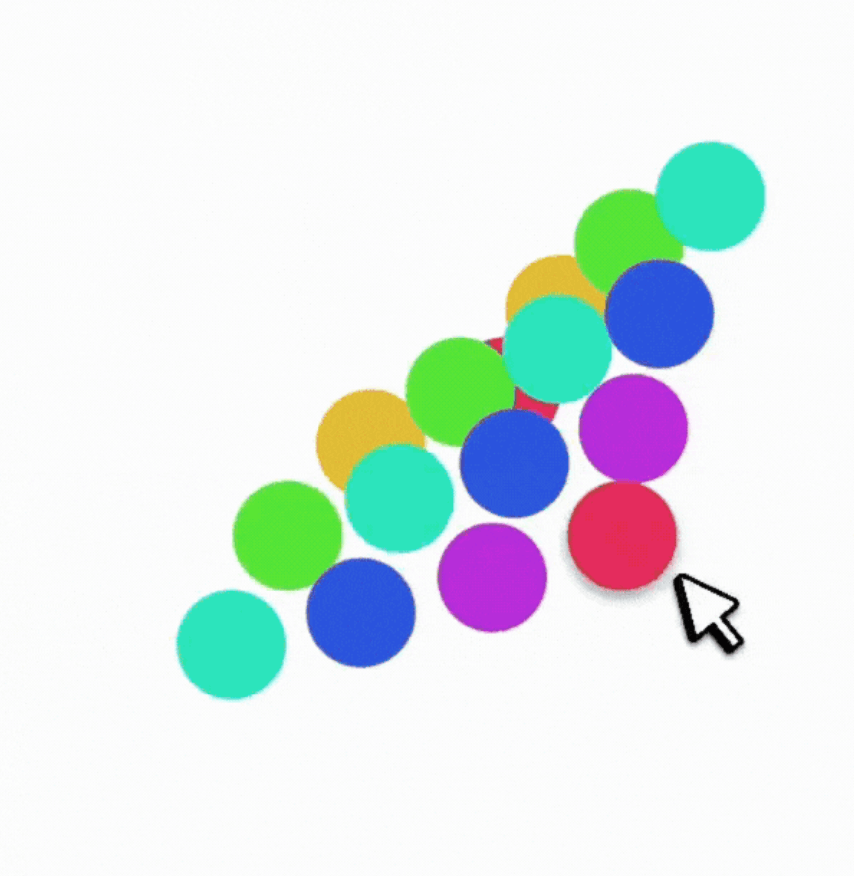
circular_motion
31
Ein Paket zur Erstellung von kreisförmig positionierten Widgets, die gescrollt werden können, um sie auf die gewünschte kreisförmige Weise zu drehen.

smooth_highlight
30
dieses paket ermöglicht es Ihnen, ein bestimmtes widget durch hervorhebungsanimation zu betonen, wenn Sie etwas Ihren benutzern hervorheben möchten.

flippable_box
29
Ein doppelseitiger Container, der umgedreht wird und auf beiden Seiten Inhalt enthüllt.
transition
28
Eine Übergangsbibliothek, die bei der Implementierung der Seitenübergangsanimation hilft.
slide_container
28
Ein Container, der vertikal und horizontal mit einer sanften gedämpften Bewegung geschoben werden kann. Bietet eine Handvoll Callbacks zur Anpassung.
path_animation
27
ein flutter-paket, path animation - das verwendet wird, um das widget auf einem gegebenen weg zu bewegen.
animate_routes
25
animate_routes ist eine minimalistische Bibliothek, die coole Animationsübergänge bietet, wenn Sie zwischen den Bildschirmen navigieren.
animated_rotation
24
Ein implizites Animations-Widget für die Rotation. Geben Sie einfach den Winkel an und das Widget wird sich im Laufe der Zeit drehen.
spinner
23
Ein einfacher animierter Spinner, der eine kreisförmige Liste von Widgets fester Größe durchläuft
animatedroute
17
Ein Flutter-Paket, das Entwicklern ermöglicht, zwischen Bildschirmen zu animieren. Funktioniert sowohl auf Android als auch auf iOS.
rotating_widgets
16
Ein hochgradig anpassbares Flutter-Paket, mit dem Sie jedes Widget in ein 3D-drehbares Widget umwandeln können.
tdk_bouncingwidget
14
Eine leichte Flutter-Bibliothek, um eine hüpfende Animation in Flutter-Widgets zu erzielen. Es werden drei Arten von hüpfenden Animationen bereitgestellt.

tweener
12
Tweener ist ein einfaches und leichtgewichtiges Flutter-Animationswerkzeug. Jeder kann leicht lernen, es zu verwenden.
vsync_provider
10
VsyncProvider stellt vsync für AnimationController zur Verfügung. Funktioniert mit dem Provider-Paket.
flutter_fader
9
Ein Flutter-Widget, mit dem Sie ein Untergeordnetes Widget ein- und ausblenden können. Wenn es ausgeblendet ist, wird das Untergeordnete Widget aus dem Baum entfernt (es kann nicht interagiert werden).

blinking_point
9
Ein Flutter-Plugin, mit dem Sie einfach einen blinkenden Punkt in Ihrem Projekt erstellen können.
awesome_shake_widget
7
ein flutter-widget, das schüttel-animation und optionale vibrationseffekte bietet, ideal für ungültige formular, aufforderungen zur aufmerksamkeit und benutzerinteraktionsfeedback.
animated_cross_fade_plus
7
ein flutter-paket, das eine erweiterte version von animatedcrossfade mit support für mehrere kinder und anpassbare animationen bietet.

page_animator
5
ein flutter-paket, das glatte seitenübergänge und animationen mit anpassbaren effekten bietet. perfekt für die erstellung von ansprechenden nutzeroberflächen mit horizontaler seitennavigation.

timed_widget
3
eine sammlung wiederverwendbarer flutter-widgets für zeitgesteuerte interaktionen: verzögerte sichtbarkeit, switcher, sequenzer, animationen und mehr.
fade_animation_delayed
2
fadeanimationdelayed ist ein benutzerdefinierter flutter widget, das es ermöglicht, inhalte mit einer verzögerung und verschiedenen animationen anzuzeigen.
animations
0
Fancy vorgefertigte Animationen, die leicht in jede Flutter-Anwendung integriert werden können.

page_transition
0
Flutter Page Transition Package, das für den Übergang zur zweiten Seite verwendet wird.

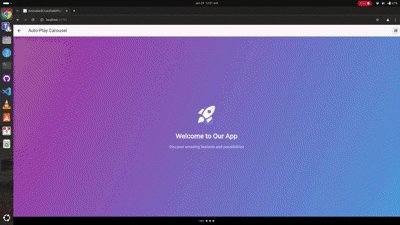
auto_animated
0
Widgets, die automatisch eine Animationswiedergabe starten, wenn sie eingebunden werden. Es ist bereits möglich, die Liste und Symbole zu animieren.

animate_do
0
Schöne Animationen, inspiriert von Animate.css, jede Animation ist ein anpassbares Widget.
lottie
0
Rendern von After Effects-Animationen nativ auf Flutter. Dieses Paket ist eine reine Dart-Implementierung eines Lottie-Players.