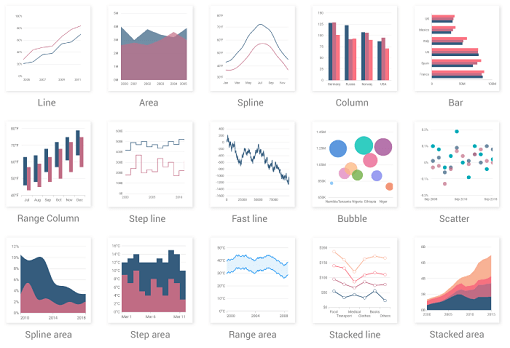
diagramme und visualisierung
Top Flutter plots and visualization packages Diagramme und Visualisierungspakete sind visuelle Darstellungen von Daten. Sie können verwendet werden, um Trends, Muster und Beziehungen zwischen verschiedenen Variablen darzustellen. Unterschiedliche Arten von Diagrammen eignen sich besser für verschiedene Arten von Daten. Zum Beispiel wird ein Liniendiagramm häufig verwendet, um zu zeigen, wie sich eine Variable im Laufe der Zeit ändert, während ein Balkendiagramm besser geeignet ist, um verschiedene Gruppen von Daten zu vergleichen. Die vollständige Liste der Flutter-Pakete, mit denen Sie Diagramme, Plots und Visualisierungen wie Liniendiagramme, Balkendiagramme, Radialdiagramme, Kreisdiagramme, Sparklines, Drehzahlmesser usw. zu Ihrer Flutter-App hinzufügen können, wird unten bereitgestellt.
flutter_echarts
565
Eine Datenvisualisierungscharts-Bibliothek, basierend auf Apache ECharts, die fortgeschrittene Diagramme wie WebGL 3D, GIS-Karten usw. erstellen kann.

charts_painter
305
Hoch anpassbare und erweiterbare Diagrammbibliothek für flutter, erstellt mit benutzerdefinierten Malern

bezier_chart
248
ein wunderschönes Bezier-Linien-Diagramm-Widget für Flutter, das äußerst interaktiv und konfigurierbar ist.
d_chart
205
D'Chart ist die Weiterentwicklung einer vorhandenen Paketdiagrammbibliothek und bietet eine einfache Möglichkeit, sie zu verwenden.

community_charts_flutter
200
Material Design Chart-Bibliothek für Flutter. Ein Fork von google/charts.
flutter_flow_chart
186
Zeichnen Sie ein Flussdiagramm mit verschiedenen anpassbaren Elementen. Dashboards können für späteren Gebrauch gespeichert werden.

diagram_editor
178
Eine Flutter Diagramm-Editor Bibliothek, die das DiagrammEditor-Widget und die Möglichkeit bietet, das gesamte Editor-Design und -Verhalten anzupassen.

graphite
177
Flutter-Widget, um direkt Graphen, Bäume und Flussdiagramme zu zeichnen. Enthält eine Gesten-API, um Grapheninteraktionen zu erstellen.

k_chart
172
Fügen Sie K-Diagramme in Flutter ein. Unterstützt Drag & Drop, Skalierung, Long Press, Fling.

geekyants_flutter_gauges
156
Ein lineares Gauge-Paket für Flutter, das den Fortschritt anzeigt und für Erscheinungsbild und Verhalten angepasst werden kann

chart_sparkline
130
Schöne Sparkline-Diagramme für Flutter. Durchschnittslinie, höchster und niedrigster Wert.

k_chart_plus_deeping
116
Charts-Bibliothek, die Candle-Charts und Depth-Charts in Exchange-Anwendungen malt, erfahrenen Softwareentwickler offen für neue Chancen, kontaktieren Sie über Telegram @sandaohaizi.

mp_chart
113
Ein Flutter-Diagrammpaket ähnlich wie AndroidMPChart. Wenden Sie ein leicht zu verwendendes Diagramm auf Flutter an.
syncfusion_flutter_treemap
108
Eine Flutter-Treemap-Bibliothek zur Erstellung interaktiver Treemaps zur Visualisierung flacher und hierarchischer Daten basierend auf den Squarified-, Slice- und Dice-Algorithmen.

flutter_radar_chart
99
Einfaches Radar-/Spider-Diagramm für Flutter. Dieses Diagramm ist so konzipiert, dass es sofort funktioniert und sich automatisch an die gegebenen Daten anpasst. Das Design des Diagramms wurde vom Python Graph Gallery inspiriert

flutter_charts
95
Die mit Flutter geschriebene Charts-Bibliothek ermöglicht das Erstellen von Liniendiagrammen und Balkendiagrammen, indem Daten als einfaches Array angegeben werden.

syncfusion_officechart
89
Syncfusion Flutter Office Chart ist eine in Dart natives geschriebene Bibliothek zum Erstellen von Office-Charts von Grund auf.

high_chart
88
Eine Diagrammbibliothek basierend auf High Charts (.JS), mit der fortgeschrittene Diagramme wie Kreisdiagramm, Liniendiagramm usw. erstellt werden können
time_chart
76
Ein scrollbares Zeitdiagramm in Flutter. Unterstützt derzeit die Sprachen Englisch und Koreanisch

radar_chart
74
Ein flexibles Radar-/Spider-Diagramm für Flutter mit Superkräften. Farben und Größen sind anpassbar

fl_animated_linechart
72
Animiertes Flutter-Liniendiagramm & Flächendiagramm. Funktioniert mit großen Datensätzen, unterstützt mehrere y-Achsen und einen X-Achsentyp mit Datum/Zeit.

draw_graph
70
Möchten Sie ein Diagramm in Ihrer App anzeigen? Dieses Paket kann Ihnen helfen. Es hat ein Widget, das für Sie ein Liniendiagramm zeichnet
chart_components
49
Zwei Diagrammkomponenten für Flutter. Animiertes Balkendiagramm und animiertes Kalendergitterdiagramm basierend auf dem Github-Diagramm. Viele Eigenschaften zur Anpassung
material_charts
46
Eine Flutter-Bibliothek zum Erstellen und Verwalten industriestandardmäßiger Diagramme

flutter_annual_task
45
Flutter-Paket zur Anzeige einer Rasteransicht täglicher Aufgaben wie Github-Beiträge (Github-Kalender).
fcharts
37
Eine Diagrammbibliothek für Flutter. Erstellen Sie schöne, animierte, reaktionsschnelle Diagramme mit einer einfachen und intuitiven API.
stacked_bar_chart
36
Eine Flutter-Bibliothek zum Zeichnen von Diagrammen, die sowohl gescrollt als auch nach Bedarf angepasst werden können.
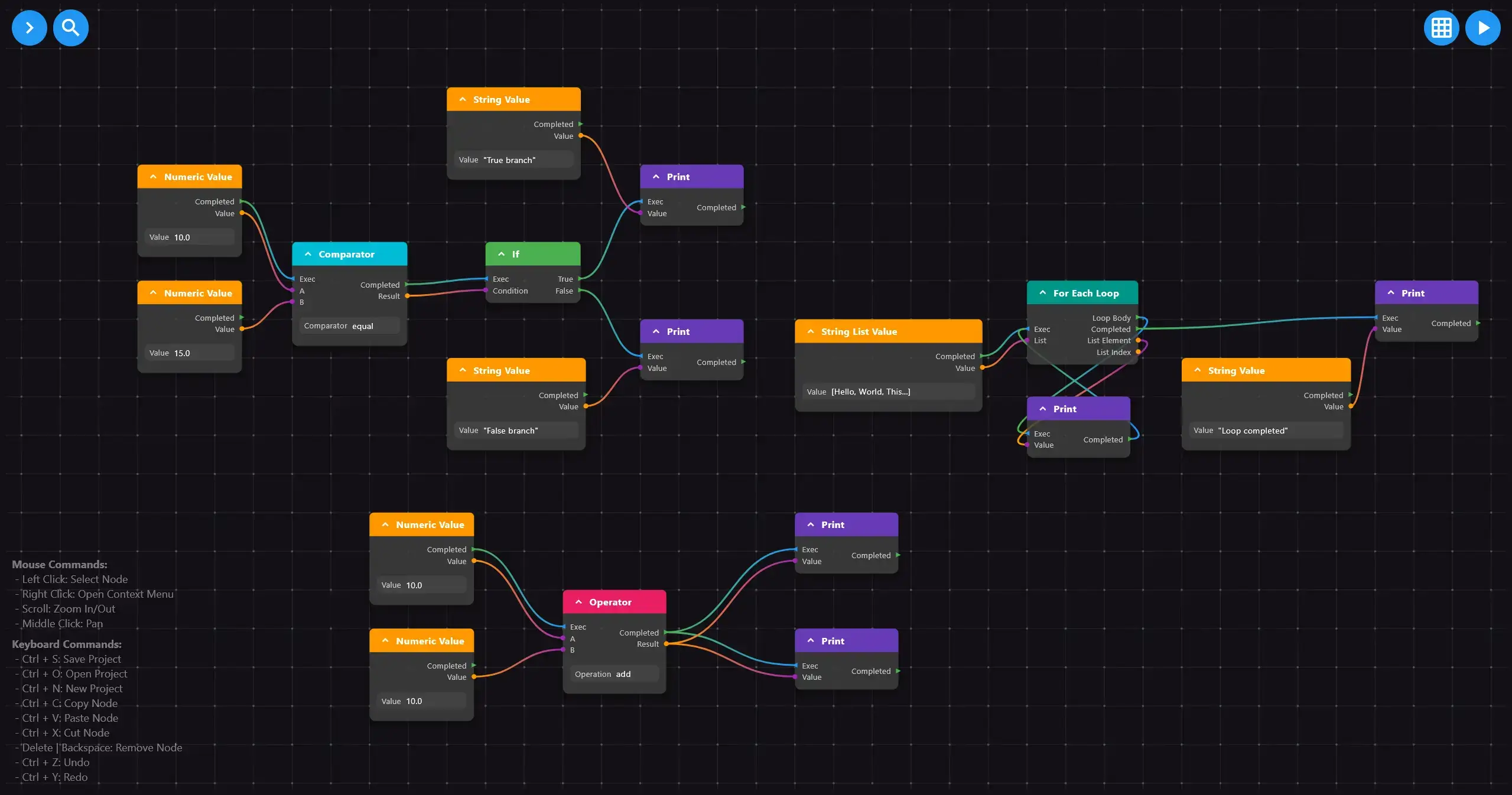
fl_nodes
35
ein leichtgewichtiges, skalierbares und hochgradig anpassbares paket, das flutter-entwicklern ermöglicht, dynamische, interaktive und visuell ansprechende knotenbasierte uis zu erstellen.

org_chart
33
ein flutter-organigramm mit drag and drop, zoom und pan, suche, einklappen, ausklappen und einfacher anpassung!
fldraw
33
die open-source-tldraw-alternative für die erstellung von unendlichen canvas-apps in flutter.
multi_charts
32
Ein Flutter-Paket, das verschiedene Arten von Diagrammen bereitstellt, die rein in Dart erstellt wurden.
flutter_vertical_heatmap
31
Ein vertikales Heatmap-Diagrammpaket für Flutter, das wunderschön gestaltete Benutzeroberflächen mit ultimativer Flexibilität bietet!

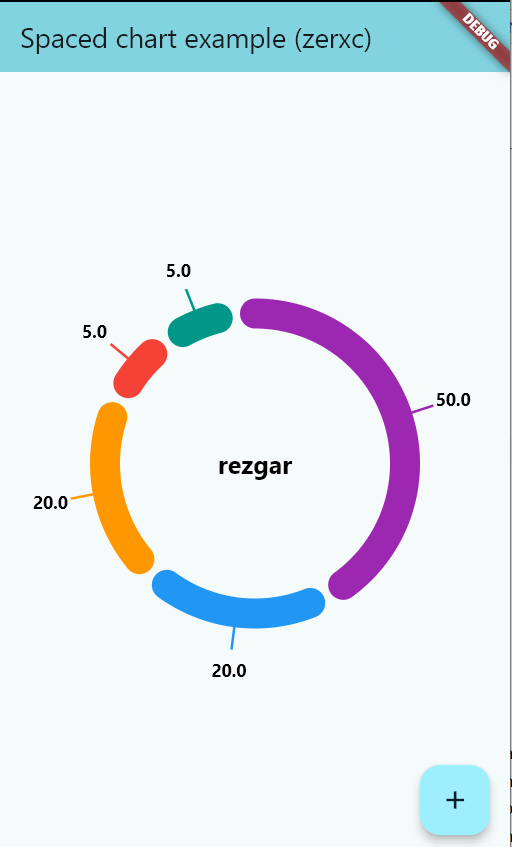
flutter_circle_chart
29
Ein Flutter-Paket zum Erstellen eines Kreisdiagramms mit mehreren Zeichentypen. Es ist nützlich für Ihre fantastische App.
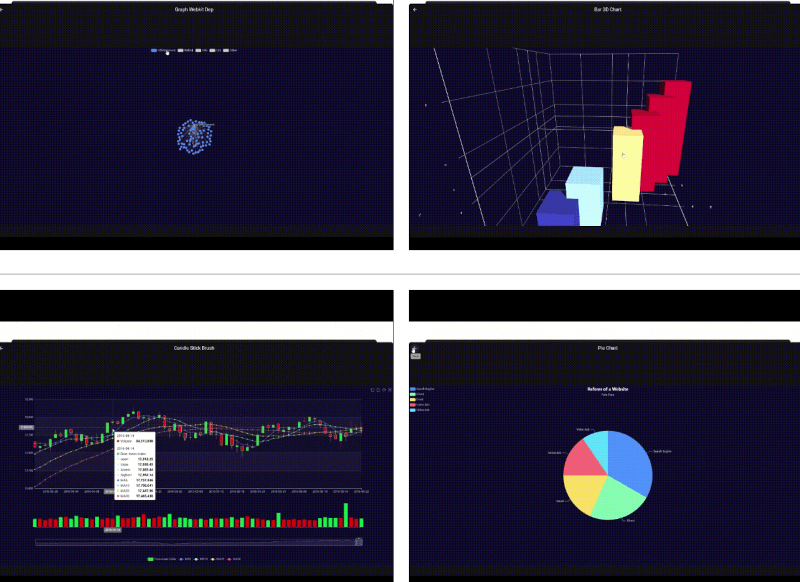
graphify
29
eine datenvisualisierungs-charts-bibliothek, basierend auf apache echarts, die es ermöglicht, fortgeschrittene charts wie webgl 3d, balken, linien, kerzenstangen, radars, graphen, baeume usw. zu erstellen.

sliver_bar_chart
27
Ein Paket, das Balkendiagramme in einem Flutter Sliver unterstützt. Dieses Paket ermöglicht es uns, ein Balkendiagramm in einem Sliver hinzuzufügen und es als Header auf Slivers Scroll festzulegen

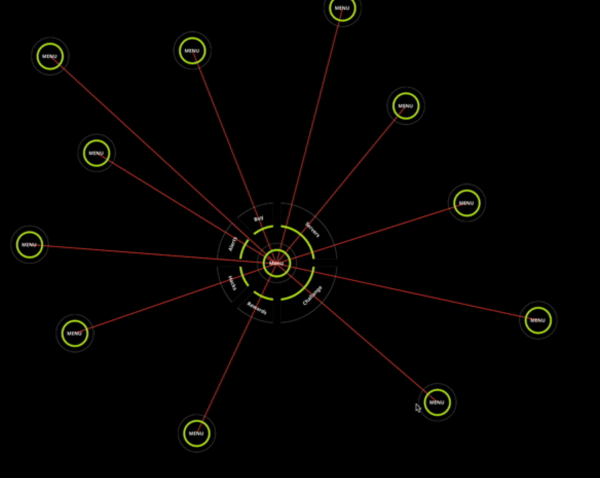
advanced_graphview
26
erweitertes graphview ermöglicht benutzern, baum, graph, topologie-uis mit einfacher einrichtung zu erstellen. dieses paket kann verwendet werden, um verschiedene flüsse anzuzeigen.

sheet_music
24
Ein Flutter-Widget für Notenblätter (alle großen Dur- und Moll-Tonleitern, Noten von 5 unter und 5 über der Stange, Violin- und Bassschlüssel).
speedometer
23
Ein kleines Widget, das Ihnen basierend auf einer Observable eine aktualisierte Geschwindigkeitsanzeige liefert.
flutter_k_chart
23
flutter_k_chart, geschrieben in reinem Dart, unterstützt sowohl iOS als auch Android.
pretty_gauge
21
Vollständig anpassbarer Gauge-Widget für Flutter mit Optionen für mehrere Segmente, Farben und anpassbare Stilgestaltung zur Anzeige des aktuellen Werts und des Textes
github_calendar
18
Eine Kalenderansicht wie GitHub-Repo-Beiträge. Es handelt sich um ein zustandsloses Widget und hilft Ihnen dabei, ein thermodynamisches Diagramm zu erstellen, das die Aktivitäten Ihrer Benutzer zeigt.
customgauge
17
vollständig anpassbares Anzeigegerät-Widget für Flutter mit Optionen für mehrere Segmente, Farben und anpassbares Styling zur Anzeige des aktuellen Werts und Texts
pandapie
16
Ein schickes Kreisdiagramm für Pandas. Pandapie ist für den neuen neumorphischen Designtrend konzipiert.
flutter_speedometer
15
Einfaches Widget, mit dem Flutter-Entwickler Geschwindigkeitsmesser mit anpassbaren Optionen einfach in ihre Apps integrieren können
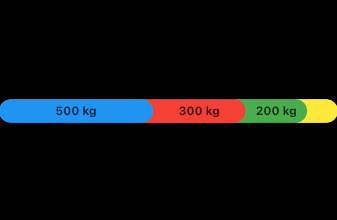
progress_bar_chart
14
Ein Paket zur Darstellung mehrerer Werte auf einer vertikalen Grafik mithilfe von Prozessindikatoren und Animation.

k_chart_plus
12
Ein Flutter-Charts-Paket für den Malen von Kerzen- (mit Unterstützung für mehrere sekundäre Zustände) und Tiefencharts in Finanzanwendungen.

syncfusion_flutter_gauges
0
Die Flutter-Gauge-Bibliothek umfasst eine lineare und eine radiale Skala (auch als kreisförmige Skala bezeichnet), um moderne, interaktive, animierte Skalen und radiale Schieber zu erstellen.