liste
top flutter list pakete die ListView Widget in Flutter wird verwendet, um Daten in einer scrollbaren Liste anzuzeigen. Mit den unten aufgeführten Flutter-Paketen können wir weitere Funktionen hinzufügen und Listen mit verschiebbaren, wischbaren oder neu anordnbaren Elementen erstellen. Wir können auch spezialisierte Listen wie Sliver List, Grouped List und Alphabet List erstellen.
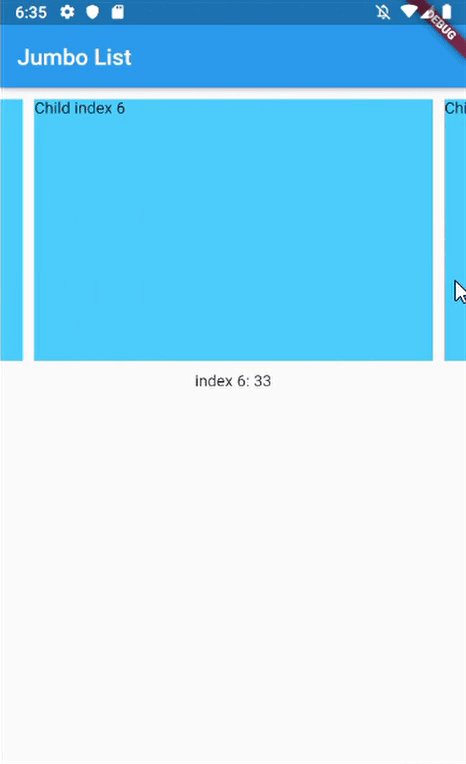
inview_notifier_list
489
Ein Flutter-Paket, das ein Listview erstellt und benachrichtigt, wann die Widgets auf dem Bildschirm sind.

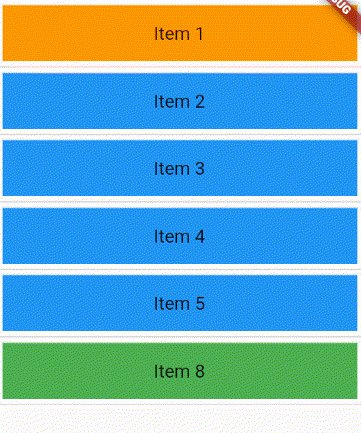
flutter_swipe_action_cell
450
Ein fantastisches UI-Paket, das iOS-artige Zellwischaktionseffekte enthält. Sie können dieses Paket verwenden, um iOS-artige tableView Cell-Wischaktionen zu implementieren.

scroll_snap_list
403
Ein Flutter-Widget, das ein "Snaping"-Ereignis zu einem Element am Ende des Benutzerscrolls ermöglicht.

azlistview
311
Eine Flutter klebrige Überschriften und Index ListView. IndexBar. wie Städte, Kontaktliste. Index- und Hover-Effekt.

sticky_grouped_list
303
Eine ScrollablePositionedList, bei der die Listenelemente in Abschnitte gruppiert werden können.

super_sliver_list
259
Ein Ersatz für SliverList, der eine beliebige Anzahl von Elementen mit variablen Ausdehnungen verarbeiten kann.
indexed_list_view
224
Unendlicher ListView, mit dem Sie programmgesteuert sofort zu einem beliebigen Element über den Index springen können. Performant für Listen beliebiger Größe.
swipeable_tile
209
Ein Paket zum Abwischen mit animiertem Hintergrund. Sie können auch wischen, um eine Aktion ohne Verwerfen auszulösen.

alphabet_list_scroll_view
196
Ein anpassbares Listview mit einem A-Z Seiten-Schlagleiste, um zum Element des ausgewählten Zeichens zu springen.
animated_list_plus
182
Ein Flutter ListView, der implizit zwischen den Änderungen von zwei Listen animiert und die Neuanordnung der Elemente unterstützt.

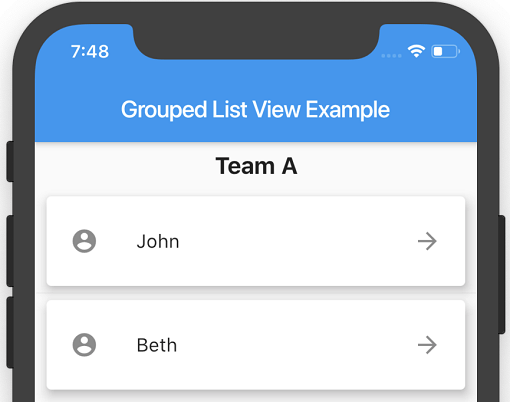
group_list_view
177
Flutter-Paket für ListView, mit dem Sie Listenelemente gruppieren und Überschriften unterstützen können.
sticky_and_expandable_list
171
Erstellen Sie eine gruppierte Liste, die das Erweitern/Reduzieren von Abschnitten und fixierte Überschriften unterstützt. Kann mit Sliver-Widgets verwendet werden.

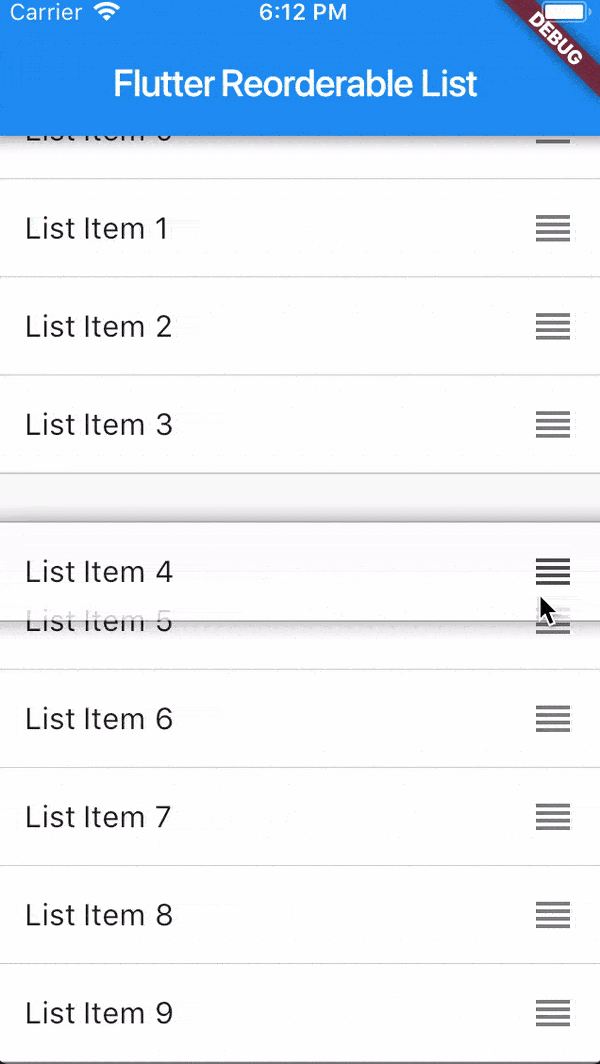
animated_reorderable_list
168
eine flutter-reorderable-animierte liste mit einfacher implementierung und reibungslosem Übergang

scrollable_list_tabview
168
Ein Flutter-Widget, das eine ScrollView und eine benutzerdefinierte Tab-Ansicht synchronisiert.
infinite_listview
131
ListView mit Elementen, die in beide Richtungen unendlich gescrollt werden können.
transformable_list_view
123
Widget, das das Standard-ListView erweitert und die Möglichkeit bietet, Animationsänderungen für Elemente entsprechend ihrer Scrollposition hinzuzufügen.

sticky_infinite_list
114
Unendliche Liste mit fixierten Überschriften, die in beliebiger Richtung gerendert werden können. Unterstützt die Positionierung der Überschriften. Kann über Konfigurationsoptionen oder Override angepasst werden.
flutter_list_view
113
Bietet eine erweiterte Listenansicht mit Sprungindex, Positionsfortschreibung usw.

flutter_cart
99
Ein Flutter-Paket für die Warenkorbverwaltung. Dieses Paket unterstützt grundlegende Warenkorboperationen wie (Hinzufügen zum Warenkorb, Entfernen aus dem Warenkorb, Gesamtanzahl abrufen) usw.

great_list_view
98
Ein Flutter-Paket, das die Standard-Listenansicht mit impliziten Animationen bei Änderungen usw. verbessert. Siehe README.md-Datei.

alphabet_scroll_view
97
Ein durchscrollbares ListView-Widget mit einer dynamischen vertikalen Alphabet-Liste, die Sie ziehen und antippen können, um zum ersten Element mit diesem Buchstaben zu scrollen.

circle_list
90
Dies ist ein Flutter-Kreisliste-Plugin, das vollständig in Dart geschrieben wurde und in iOS, Android oder Web verwendet werden kann!
circle_wheel_scroll
86
Kreisförmige Listenansicht für Flutter basierend auf ListWheelScrollView von Flutter-Team.

clickable_list_wheel_view
85
Einfache Wrapper für ListWheelScrollView, der es den Kindern ermöglicht, auf Ereignisse (onTap) zu reagieren.

list_tile_switch
75
Ein einfaches, aber elegantes Widget, das Material ListTile mit benutzerdefinierten und originalen Material- und Cupertino-Switch-Implementierungen kombiniert.
shaky_animated_listview
73
List-Animationen, um Ihre Bildlaufänderungen auf dem Bildschirm oder den ersten Anhang Ihrer Liste zu verfolgen und Ihre Listenelemente mit unterschiedlichen Übergangsregeln zu animieren.

cupertino_listview
66
Eine vertikale Liste von Abschnitten (Gruppen von Elementen), die dem iOS UX Design entspricht. Der aktuelle Abschnittstitel bleibt oben angezeigt (bis der nächste ihn verdrängt).
alphabet_list_view
56
ein listenansicht mit klebenden überschriften und einem klickbaren sidebar im stil von ios
selectable_list
55
Ein Widget, das eine Liste auswählbarer Elemente anzeigt. Wenn eines der Elemente ausgewählt ist, werden die anderen Elemente der Liste animiert ausgeblendet und der ausgewählte Wert bleibt sichtbar.

reorderableitemsview
55
Ein Flutter-Paket für eine gestaffelte Rasteransicht oder ListView mit Unterstützung für Sortierung.
multi_select_item
55
Controller für die Auswahl mehrerer Ansichtselemente für GridView und ListView in Flutter.
auto_animated_list
51
ListView-Widget, das automatische Animationen unterstützt, wenn Listenelemente geändert werden.

stacked_listview
51
Ein ListView aus gestapelten Kindern. Jedes Kind wird zuerst gestapelt, wenn gescrollt wird.

infinite_grouped_list
48
dynamisches scrollende liste in flutter, effizient gruppierte elemente und nahtloses laden von weiteren daten beim scrollen

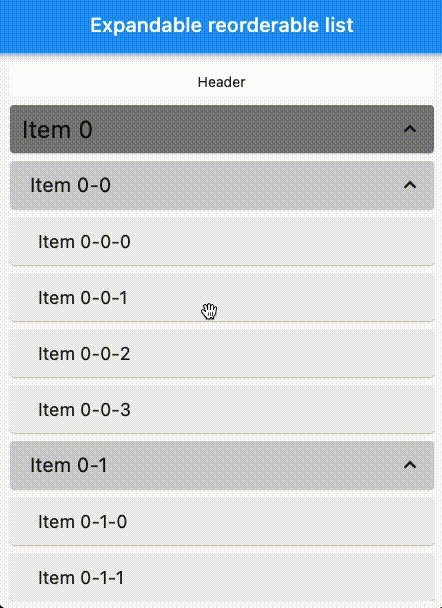
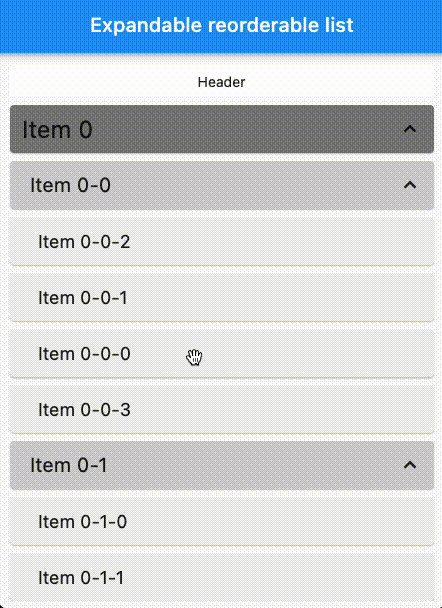
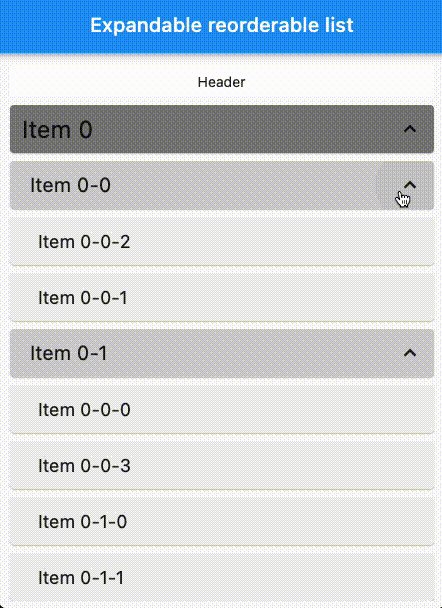
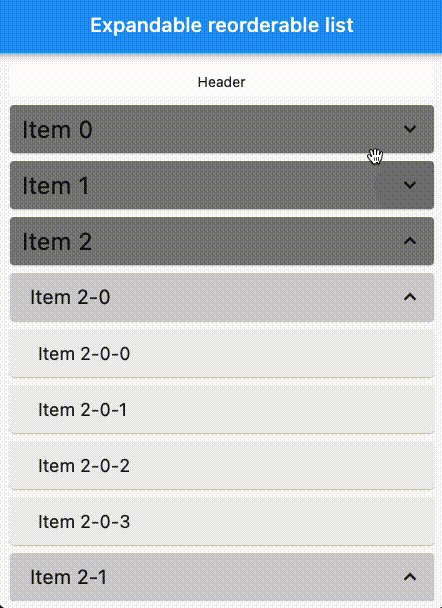
expandable_reorderable_list
43
Eine Wrapper um ReorderableListView, der das Erweitern und Zusammenfalten von Elementen ermöglicht.

side_header_list_view
41
ListView mit klebrigen Kopfzeilen auf der Seite. Inspiriert von der Android-Kontakt-App und der Kalender-App.
implicitly_animated_reorderable_list_2
37
Eine Flutter-ListView, die implizit zwischen den Änderungen von zwei Listen animiert wird und die Möglichkeit bietet, ihre Elemente neu anzuordnen.
automatic_animated_list
37
AnimatedList, der die Elementdeltas jedes Mal berechnet, wenn die zugrunde liegende Liste aktualisiert wird, und automatisch die Listenelemente animiert.

reorderable_staggered_scroll_view
35
ein flutter paket zur erstellung von verschiebbaren gestaffelten gitteransichten

kanban_board
35
es handelt sich um einen anpassbaren kanban-brett, das verwendet werden kann, um elemente und listen mit ziehen und ablegen neu zu ordnen

item_selector
34
Ein generischer Elementauswähler, der mit ListView, GridView, Row, Column oder im Grunde jedem Elternwidget funktioniert, das indexierte Untergewidgets haben kann.
infinite_scroll
33
ein flutter paket das listen- und gitterwidgets für unendliches scrollen bereitstellt
animated_stream_list
33
Eine Flutter-Bibliothek, um eine Liste mit animierten Änderungen aus einem Stream<List<E>> einfach anzuzeigen. Es ist wie StreamBuilder + ListView.Builder mit Animationen.
animated_list_view_scroll
32
Ein Widget, das eine Listenansicht mit animiertem Scrollen bietet. Sie können die Animation für jedes Objekt festlegen und andere interessante Funktionen verwenden!
smooth_sort
31
Ein Flutter-Paket zum Hinzufügen wunderbarer und benutzerdefinierter Sortieranimationen.
implicitly_animated_list
31
Ein Flutter-Widget, das eine Liste implizit animiert, wann immer sie mit neuen Elementen neu aufgebaut wird.
smooth_list_view
30
listview-konstruktoren, die glatte scrollbewegungen implementieren, wenn mit der maus gescrollt und mit den pfeiltasten gescrollt wird
left_scroll_actions
30
Ein einfaches Widget zum Links-Scrollen wie WeChat. Schieben Sie nach links, um Schaltflächen anzuzeigen.

pull_to_reveal
29
Ein einfaches Flutter-Widget, das einen 'ListView' umschließt und basierend auf dem Benutzerscrollverhalten selektiv ein verstecktes oberes Element rendert.
expandable_sliver_list
28
Eine Sliver List, die Sie je nach Bedarf erweitern oder zusammenklappen können, um den Inhalt der Liste anzuzeigen oder auszublenden.

extended_list
27
Erweiterte Liste, die das Verfolgen von Speicherfreigaben/Ansichtsdaten ermöglicht, das letzte Kind als besonderes Kind erstellt und näher an Trailing ausrichtet.
flex_list
27
ein flutter-layout-widget fuer flexible listen. es verhaelt sich wie erwartet, wenn expand-widgets innerhalb eines wrap verwendet werden.
selectable_draggable_listbox
25
listbox mit mehrfachauswahl, drag & drop zwischen listen und neuordnung integriert
list_tile_more_customizable
15
Ein ListTile mit weiter anpassbaren Details, das basierend auf dem traditionellen Flutter ListTile zusätzliche anpassbare Funktionen bietet.
flutter_text_drawable
14
Eine Flutter-Bibliothek, die Ihnen die Flexibilität bietet, textbasierte Benutzer-Avatare wie bei Gmail und Kontakten zu erstellen und anzupassen.
list_wheel_scroll_view_x
13
Ein Flutter-Projekt, das eine Scroll-Richtung zu ListWheelScrollView hinzufügt und Ihnen so ermöglicht, eine horizontale ListWheelScroolView zu haben.
flutter_slidable_panel
12
Ein hochleistungsfähiges verschiebbares Panel, das Aktionen an verschiedenen Positionen anzeigen kann und auch das Aktionselement erweitern kann, wenn das Panel geöffnet ist.

sliver_grouped_list
12
SliverGroupedList-Widget. Erstellt eine wunderschöne Tabelle basierend auf Sliver-Widgets mit nach Überschriften gruppierten Einträgen.
expandable_group
7
Ein neues Flutter-Widget, das erweiterte und zusammenklappbare Gruppenelemente in der Liste einer Flutter-Anwendung unterstützt.
flutter_section_list_view
6
Eine erweiterte flutter listView, die Abschnitte wie die iOS UITableView unterstützt.
configura_tiles
4
configura tiles ist ein flutter paket das für die erstellung von seiten mit einer listenkachel einstellung, wie beispielsweise ein einstellungsseiten, vorgesehen ist

checkbox_list_tile_more_customizable
2
Ein CheckboxListTile mit mehr anpassbaren Details, das mehr anpassbare Funktionen bietet, basierend auf dem traditionellen Flutter CheckboxListTile.
reorderables
0
Umsortierbare Tabelle, Zeile, Spalte, Wrap, Sliver-Liste, die das Ziehen und Ablegen ihrer Kinder ermöglicht.