レスポンシブUI
フラッターレスポンシブUIパッケージのトップ レスポンシブUIまたはアダプティブUIは、デスクトップコンピュータモニタからモバイル電話までのさまざまなデバイスでの最適な表示体験を提供するユーザーインターフェースデザインを指します。文字の簡単な読み取りやナビゲーションを最小限にするためのリサイズ、パン、スクロールを行います。また、これは「リキッドレイアウト」という原則に基づいており、表示されているデバイスのサイズや形状に適応するUIを意味します。これにより、利用者は使用しているデバイスに関係なくUIと対話しやすくなります。 フラッターアプリのためのResponsive UI、Adaptive UI、Liquid UI、Responsive Layoutsを提供するフラッターパッケージの完全なリストは以下の通りです。
wolt_responsive_layout_grid
125
さまざまな画面サイズにシームレスに適応するダイナミックで適応型のグリッドレイアウトを作成するのに役立つWolt Responsive Layout Grid ライブラリです。

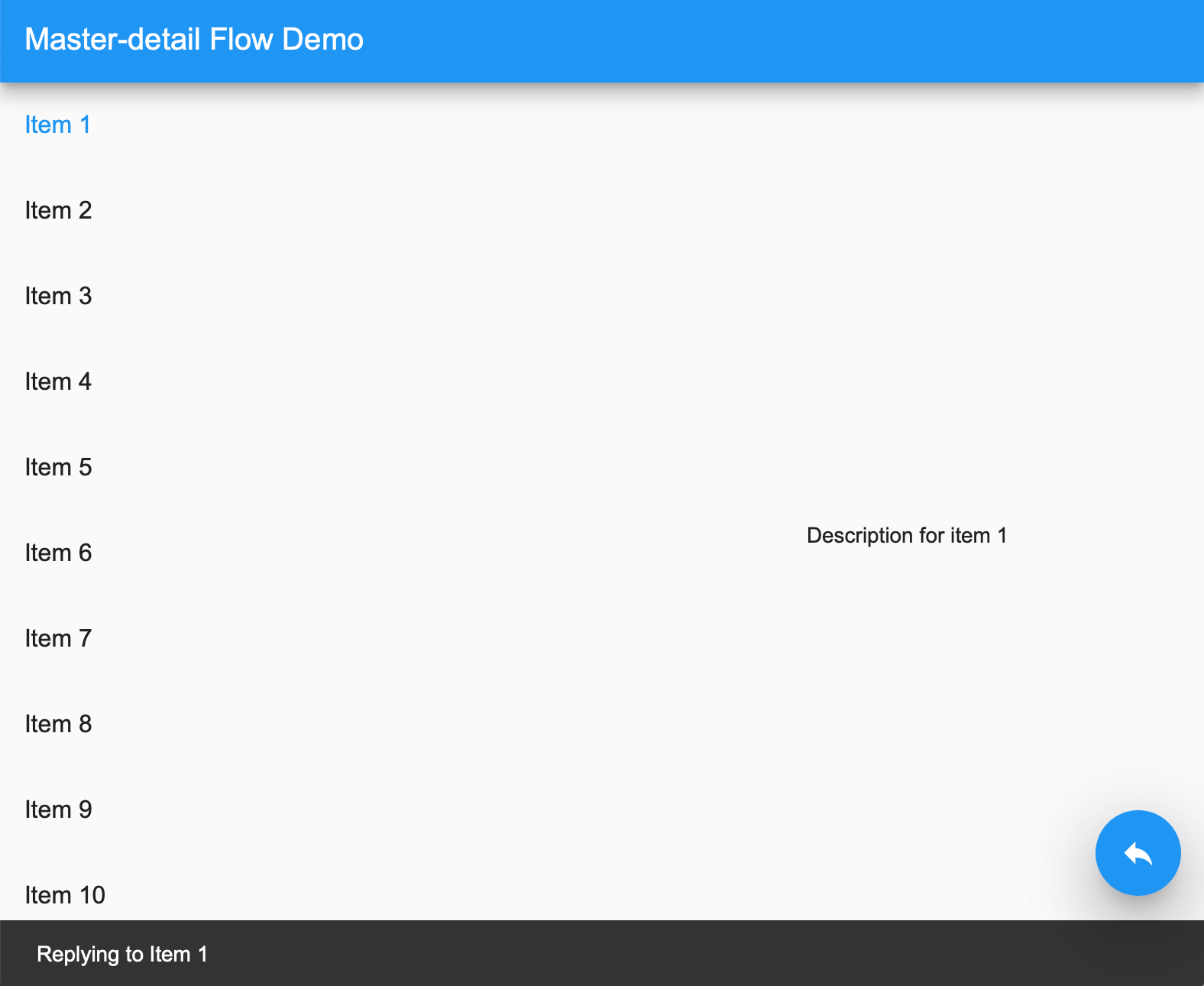
responsive_ui
103
レスポンシブUI Flutterパッケージは、レスポンシブなネストウィジェットを作成するのに役立ちます。アンドロイド、iOs、ポートレートおよびランドスケープモードの両方に対応しています。

simple_grid
78
boostrapに触発された動的なグリッドで、グリッドレイアウトを記述するために使用できます。このパッケージは純粋にmediaqueryを使用しているため、レンダリングに心配する必要はありません。

responsive
66
モバイル、デスクトップ、Web向けに、FlutterアプリケーションのレスポンシブUIを簡単に作成する方法を提供し、各画面サイズとデバイスの向きに応じて異なるウィジェットサイズを許可します。

responsive_widgets
65
このプラグインは、レスポンシブウィジットを作成するのに役立ちます。リファレンススクリーンサイズとアプリが実行されているスクリーンとの比率で自動サイズ調整します。
flexify
44
Flexify は反応型デザインと簡易ナビゲーションのための Flutter パッケージです。カスタマイズ可能なアニメーションで簡単にインターフェースを任意の画面サイズに適応させ、スムーズなページ遷移が可能です。
material3_layout
43
Package helps to create adaptive applications following the Material Design 3 guidelines.

flutter_split_view
30
Flutter widget that automatically splits the screen into two views based on available space. This is based on Navigator 2.0.
responsive_spacing
27
Make your app responsive & adaptive with dynamic spacing, margins, paddings, gutters, body-size & columns.
gap_here
25
RowおよびColumnレイアウト内のウィジェット間のスペースを追加するためのFlutterパッケージです。このパッケージは、Flutterアプリでのウィジェット間のスペース作成を簡略化します。
responsive_layout_builder
24
画面サイズと向きに基づいてレスポンシブレイアウトを構築するためのFlutterパッケージです。腕時計、小/中/大のモバイル、小/大のタブレット、デスクトップなどに対応しています。