列表
Flutter中的顶级ListView包 ------------------------- 在Flutter中,ListView小部件用于在可滚动列表中显示数据。使用下面提到的Flutter包,我们可以添加更多功能并创建带有可滑动,可滑动或可重新排序项目的列表。我们还可以创建专用列表,例如Sliver列表,分组列表和字母列表。
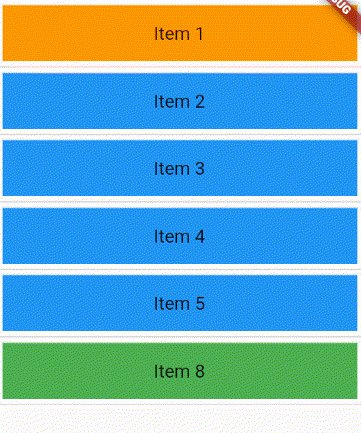
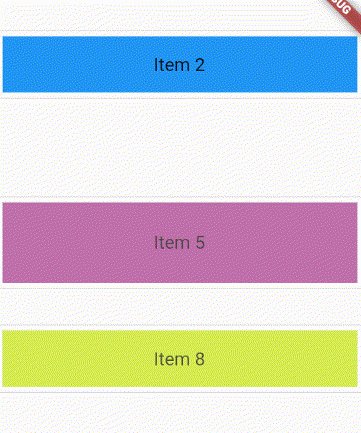
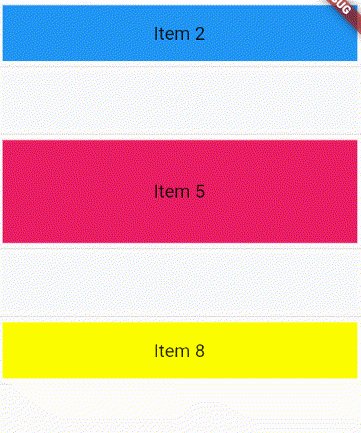
animated_stream_list
33
一种Flutter库,可通过Stream<List<E>>轻松显示带有动画变化的列表。它像StreamBuilder + ListView.Builder与动画一样。
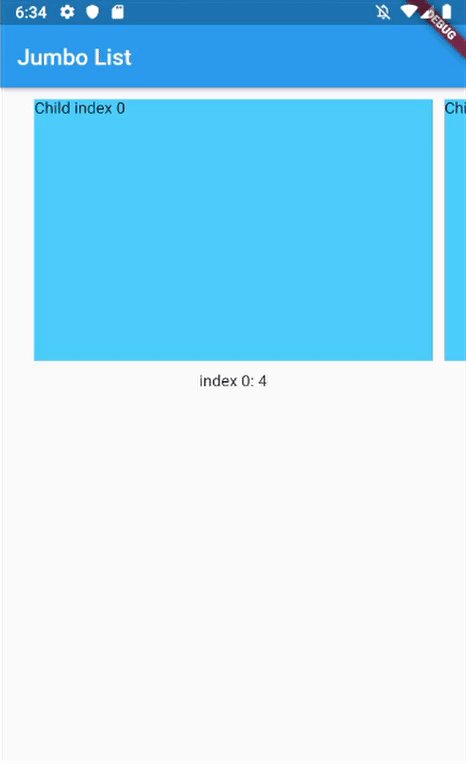
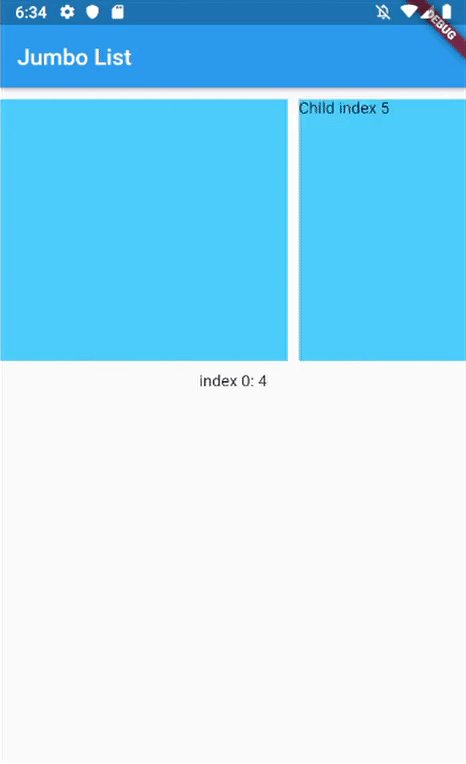
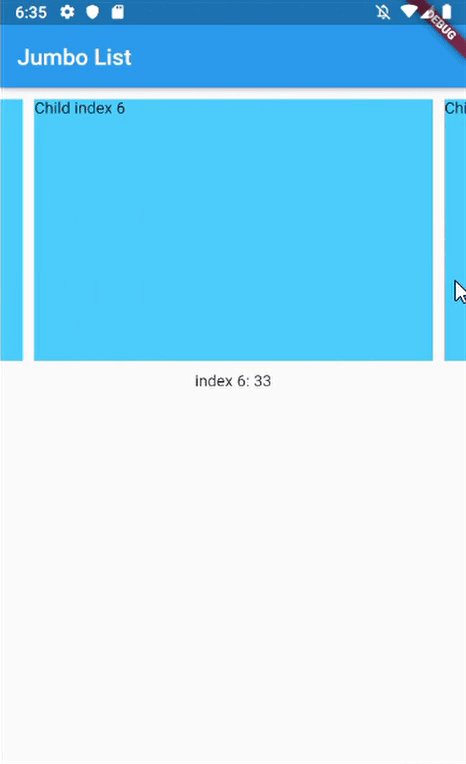
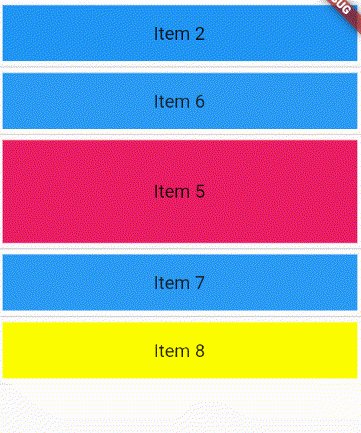
flex_list
27
a flutter layout widget for flexible lists. it behaves as you would expect expand widgets to behave within a wrap.