Dropdown
Top Flutter Dropdown packages Dropdown is a UI element that is similar to a list box, and allows the user to choose one value from a list. When a dropdown is closed, it has a message which informs the user to select an item or shows the item which has been already selected. When the dropdown is opened, the list of items appears and the user can then select one or many (depending on use case) of the items on the list. The following Flutter packages can be used to add a Dropdown, Dropdown Search or Searchable Dropdown to your app.
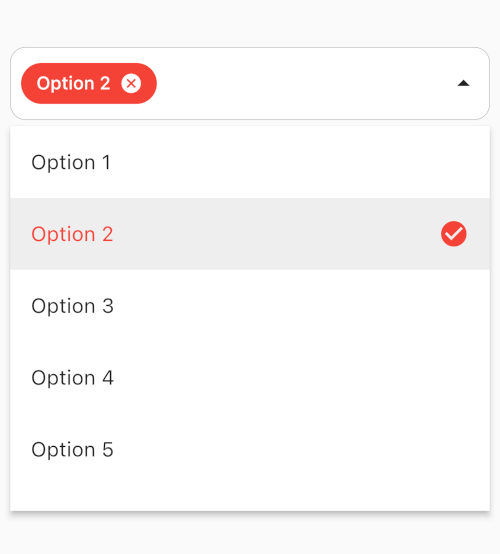
animated_custom_dropdown
558
Custom dropdown widget allows to add highly customizable widget in your projects with proper open and close animations and also comes with form required validation.

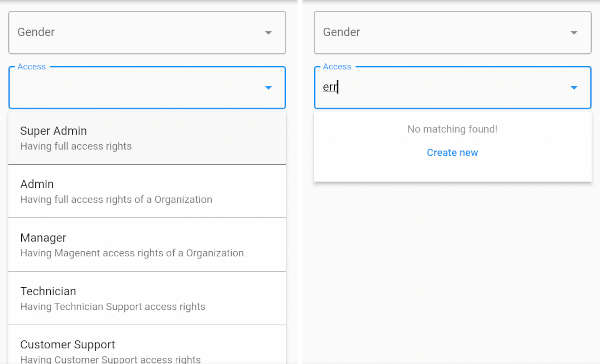
search_choices
556
Highly customizable Widget to search through a single or multiple choices list in a dialog box or a menu. Supports pagination, future/API/webservice searches with sort and filter.

multi_dropdown
359
Streamlined Flutter widget for versatile multi-selection with extensive customization.

searchable_dropdown
302
Widget to let the user search through a keyword string typed on a customizable keyboard in a single or multiple choices list presented as a dropdown in a dialog box or a menu.
cool_dropdown
205
Customizable cool dropdown UI You can customize selected item, BoxDecoration of the dropdownBox, and dropdown input.

dropdown_textfield
177
A DropdownTextfield is a material design TextField. The DropDownButton is a widget that we can use to select one unique value or multivalue from a set of values.

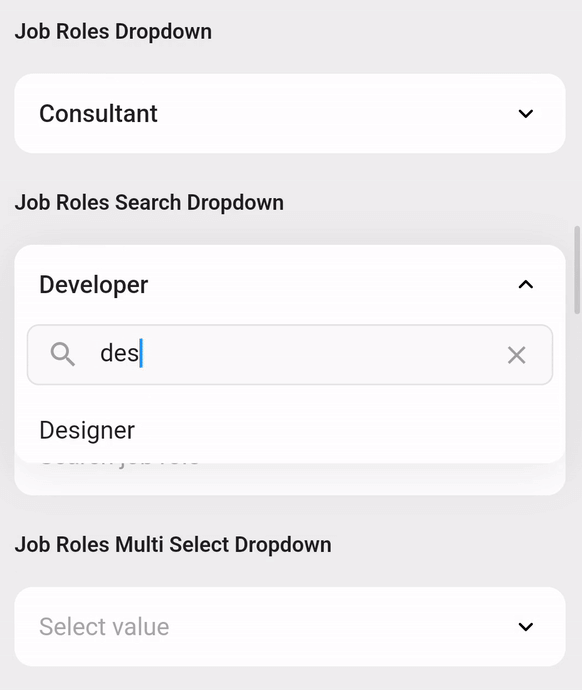
dropdown_plus
132
Simple and easy to use Dropdown in forms with search, keyboard navigation, offiline data source, remote data source and easy customization.
flutter_awesome_select
127
Easily convert your usual single/multiple select or dropdown into page, dialog, or bottom sheet with various choice input such as radio, checkbox, switch, chips, or custom widget.

multiselect
117
A simple multiselect dropdown. It provide a concise way to create a Multi Selct ComboBox/SelectBox

select_form_field
87
A Flutter select form field widget. It shows a list of options in a dropdown menu.
find_dropdown
83
Simple and robust FindDropdown with item search feature, making it possible to use an offline item list or filtering URL for easy customization.
dropdown_below
71
flutter custom dropdown box. Develeoper can customize many options for there taste. It can be huge advantage for dropdown ux

drop_down_search_field
67
Customizable DropdownSearchField extending features DropdownButton, TextFormField and Autocomplete.

dropdown_flutter
57
A Flutter package designed to enhance your app with customizable dropdowns, featuring list data search, network search, and multi-selection.

dropdown_model_list
51
Flexible DropDown Model List works with a simple model list and Easy to use & customized.

mirai_dropdown_menu
48
MiraiDevs developed the Mirai Dropdown Menu Package. Using this package, you can set a static list of objects or a list you have downloaded from an API.

dropdownfield
48
Custom Flutter Widget that mimicks the standard Android auto-complete dropdown field. Has many options for customizing the behavior of this field.
select2dot1
46
Select2dot1 give you a fully customizable single/multiple select box with support for searching, group option, extra info and avatar. Works using overlay and modal.

searchable_paginated_dropdown
42
Flutter searchable dropdown widget which can be used also with paginated requests.

super_tag_editor
42
A simple tag editor for inputting tags. This is design to act and feel similar the standard Material TextField as much as possible.

multiselect_dropdown_flutter
30
A simple multiselect dropdown with select all and search options. Works with a simple list and a list of maps.
flutter_simple_multiselect
21
Flutter simple multiselect project that can be used with static or async values, also it can be used as single or multiselect and everything is customizable.

combos
21
Combo Widgets for Flutter. Includes Combo, AwaitCombo, ListCombo, SelectorCombo, TypeaheadCombo, MenuItemCombo
flexible_dropdown
15
Allows the dropdown to be dismissed by tapping | panning the scrim and Set transparent for header(Barrier)

dropdown_plus_plus
11
Simple and easy to use Dropdown in forms with search, keyboard navigation, offiline data source, remote data source and easy customization.

dropdown_overlay
4
A Dropdown component enabled with fully UI customization and programmatically control: open/dismiss/select/search/load

extendable_dropdown
2
ExtendableDropdown is a versatile Flutter package for dynamic, customizable dropdown menus




