Animation & Transition
Top Flutter Animation and Transition packages Animation (or transition) is the process of creating an illusion of motion of images, widgets, routes, etc. Smart use of animations can make any Flutter app look livelier, pleasant and sleek when compared to a static version. Linking animations to tactile responses leads to a more tangible and realistic user experience, which in turn reduces the cognitive load on the app user. After performing certain action, when a user receives a "motion or live response" from the app, the brain remembers all the steps faster and it lowers the learning curve for the user. Flutter provides a rich builtin support for animations and transitions, but there are several packages that can make your life easier when it comes to adding quick, complex and customized animations better suited for your app. Also there are packages that can help you access efficient new age animation file formats like Lottie and Rive. You can check out the complete list of Animation and Transition Flutter packages below.
dismissible_page
664
Flutter widget that allows you to dismiss page to any direction, forget the boring back button and plain transitions..

animated_flip_counter
592
An implicit animation widget that flips from one number to another, with support for customize styles, decimals and negative values.

delayed_display
478
A widget that enables you to display a child after a delay and with beautiful fading and sliding animation.
flutter_animator
330
Create animations with less code in a chaining manner. This package allows you to combine and chain multiple animations based on percentages of the duration.

entry
310
Make your widgets come to life – Entry lets you simply animate a widget into a visible state. One widget to animate the opacity, scale, position and angle.

drawing_animation
285
An dart-only library for gradually painting SVG path objects on canvas (drawing line animation).

sprung
282
Spring curves for Flutter animations. Based on real physics equations with three damping curves.

local_hero
268
A widget which implicitly launches a hero animation when its position changed within the same route.
circular_reveal_animation
265
Circular Reveal Animation as Flutter widget! Inspired by Android's ViewAnimationUtils.createCircularReveal(...).

funvas
249
Package for creating canvas animations based on time and math functions. Fun + canvas = funvas

animator
248
A Flutter library that makes animation easer. It allows for separation of animation setup from the User Interface.
flutter_sequence_animation
246
Composite together any animation with this robust and simple to use package.

flutter_bounceable
212
A simple, interactive and customizable on-tap bounce animation that can be wrapped on any widgets that you like.

widget_circular_animator
199
A pre-built Flutter circular animator, can suit your new profile view or your any other widgets.
local_hero_transform
178
local hero transform is a Flutter package that simplifies seamless transitions between items in grid and list views using local hero animations, enhancing your app's visual appeal

animated_widgets
170
Easily add animations on your screen with AnimatedWidgets. Add always your animated widgets in your component's tree, then activate them when you want to activate the animations.
flutter_bounce
159
An effiecient flutter package for an on-tap bounce animation to the wrapped around widget. It targets on both the mobile platforms, i.e., iOS and Android.
im_animations
155
A growing collection of cool, elegant, efficient and performance-optimized animation widgets.

simple_ripple_animation
151
This package provide ripple animation widget that is easy to set up and customise, and it looks beautiful in any color you choose.

zoom_tap_animation
140
Zoom Tap Animation allows you to make an effect similar to App Store's items in Today tab, when you long tap on some item, it start zooming in then zooming out.
circular_clip_route
131
A page route, which reveals its page by expanding a circular clip from an anchor widget.

animated_clipper
111
Clip your widgets with Animated Clippers. Includes a collection of PathBuilders and helper widgets.
flip_board
110
FlipBoards are compositions of FlipWidgets, a widget that animates content change with a flipping animation. Includes FlipFraseBoard, FlipMatrix, FlipClock and others.

flutter_sinusoidals
110
A flutter package that helps you to visualize sine waves as you desire. All basic waves are already supported, plus customized waves & some pre-defined waves.
odometer
100
Highly customizable widgets that you can use for the number transition and the counter animations.

flutter_villains
82
Villains for flutter. Page transitions with just a few lines of code. What are heroes without villains?

snappable
81
A Flutter library for Thanos snap effect. Use it to turn your Widgets into dust. For fun only!
pro_animated_blur
74
ProAnimatedBlur is a widget that blurs the underlying area of its child widget and it works like AnimatedContainer, AnimatedOpacity

animated_segment
72
Package provides you a modern animated fancy segment. Show selection of tab using elastic way animation.

breathing_collection
71
A collection of Flutter widgets with breathing animation. More widgets will be added.

animated_book_widget
67
A Flutter package providing an interactive method to display content, resembling the experience of flipping through pages.

motion_widget
66
A simple, powerful widget to build cool transitions. It handles initialization, state changes, code clean-ups and all the other animation boilerplate code, keeping you in the driver's seat by allowing you control the animations at each interval.
ripple_wave
63
Simple and easy to use ripple animation that can be wrapped in widgets to create beautiful ripple effects

snappable_thanos
62
Package for Thanos's Snap Effect. Use it to turn your Widgets into dust. For fun only!
path_morph
60
This package lets you create path tween animations. In other words, it lets you morph one path into another.

animated_counter
60
A package containing awesome animated counters to enhance your application with custom counter widgets.
explode_view
59
A beautiful animation library for Flutter which explodes the image into small particles. This package can be used whenever there is a need of removing the image from the screen.
flutter_switch_clipper
57
A Flutter package that two widgets switch with default clipper or customized clipper.

jelly_anim
55
This package contains jelly animation. Users can dynamically modify the jelly & viewport size, jelly coordinates, overflow flag and also customize it as per user requirements.
yoda
55
Flutter widget that let you slice any kind of child widget in a matrix of tiles and animate them with different kind of ways. Currently with Explode, Vortex and Flakes.

animation_director
55
AnimationDirector is a package to create beautiful and smooth animations for flutter framework
animated_flutter_widgets
54
This versatile package lets you effortlessly add mesmerizing animations to any widget while also offering a pre-designed animated widgets.
flutter_physics
51
A Flutter package providing physics-based animations including customizable spring and gravity simulations that can be used both as physics simulations and animation curves.

bounce
48
A widget that animates its children with a smooth scale and rotate animation, depending on the location of the touch.

thanos_snap_effect
47
High-performance, high-customizable, and easy-to-use "Thanos Snap" effect for Flutter.

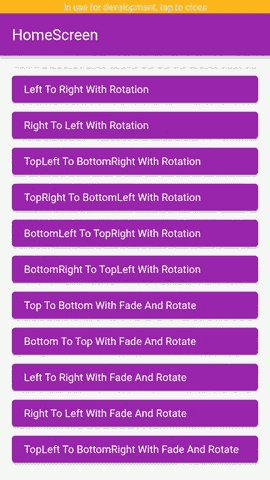
page_animation_transition
45
Using this package, you can add beautiful page transitions to your application.
flutter_animate_on_scroll
45
Flutter package for animating widgets based on scroll events. Effortlessly create captivating, interactive scroll-based animations to enhance your UI.
atomized_image
44
A widget which paints and animates images with particles to achieve an atomized effect.
animation_wrappers
43
Animation Wrapper widgets, just wrap the child to be animated with this wrapper widget and that child will be animated.
phlox_animations
43
Flutter phlox_animations is a simple package to create beautiful custom animations . Animate multiple properties at once and consists of several's feature.

motor
41
A unified motion system for Flutter - physics-based springs and duration-based curves under one API.
animated_page_transition
41
This package is for animated page transitioning. This is easy to use package. Add animation_page_transition dependency into the pubspec.yaml file. Then, then import package into the implementation file/s and you can implement animated page transition very easily.
ripple_backdrop_animate_route
39
A ripple animation with backdrop of route. This will create a transparent page with a ripple backdrop animation to animate the widgets. You can place any widgets inside can customize the effect.
circular_rotation
37
It is fully customizable package which allow you to set custom widget in circular manner.

shake_animation_widget
36
Shake animation, pop up animation, shake text, vertical circular menu, bottom circular menu, animation progress button

ripple_effect
33
An easy way to start a ripple effect from any widget to the entire screen on your flutter app.
delayed_widget
32
A simple and easy to use flutter package, to make the widget show up in a smooth way as soon as it is created.

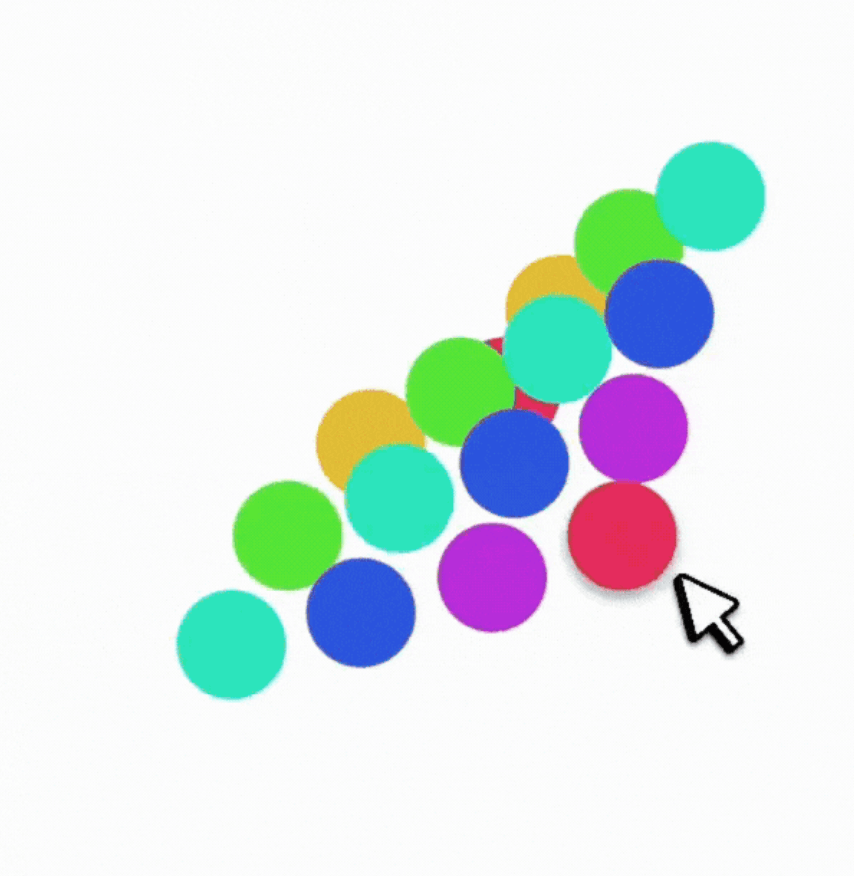
circular_motion
31
A package to create a circular positioned widgets and can be scrolled to rotate them in the desired circular way.

smooth_highlight
30
This package allows you to emphasize a specific widget by highlight animation when you want to emphasize something to your users.

slide_container
28
A container that can be slid vertically and horizontally with a smooth dampened motion. Offers a handful of callbacks for customization.
path_animation
27
A Flutter package, path animation - that is used to moving the widget on given path.
animate_routes
25
animate_routes is a minimalist library to provider some cool animation transition when you navigate between the screens.
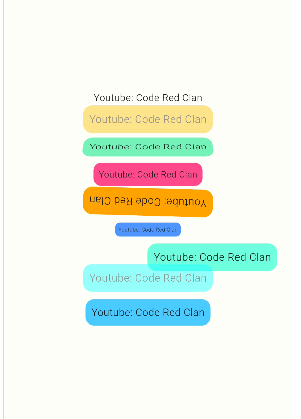
animated_rotation
24
An implicit animation widget for rotation. Just provide the angle and the widget will rotate over time.
animatedroute
17
A flutter package that allows developers to animate between screens. works on both android and ios.
rotating_widgets
16
Highly customizable Flutter Package to allow user to convert any widget into a 3D rotate-able widget
tdk_bouncingwidget
14
A light-weight flutter package to acheive bouncing animation in flutter widgets while clicking.Three types of bouncing animations are provided.

tweener
12
Tweener is a simple and lightweight flutter animation tool. Anyone can easily learn to use it.
vsync_provider
10
VsyncProvider provides vsync for AnimationController. This works with provider package.
flutter_fader
9
A flutter widget that allows you to fade a child widget in and out. When faded out the child widget is removed from the tree (it can't be interacted with)

blinking_point
9
A Flutter plugin that make it easy for you to create a blinking point in your project.
awesome_shake_widget
7
A Flutter widget that provides shake animation and optional vibration effects, great for invalid forms, attention prompts, and user interaction feedback.
animated_cross_fade_plus
7
A Flutter package that provides an enhanced version of AnimatedCrossFade with support for multiple children and customizable animations.

page_animator
5
A Flutter package that provides smooth page transitions and animations with customizable effects. Perfect for creating engaging user interfaces with horizontal page navigation.

timed_widget
3
A collection of reusable Flutter widgets for timed interactions: delayed visibility, switchers, sequencers, animations and more.
fade_animation_delayed
2
FadeAnimationDelayed is a custom Flutter widget that allows you to display content with a delay and various animations.
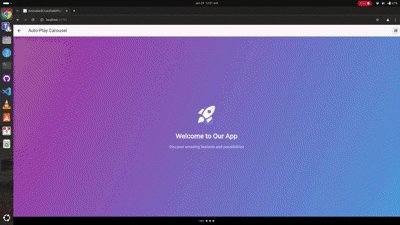
auto_animated
0
Widgets starting auto play animation when mounted. It is already possible to animate the list and icons.