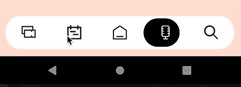
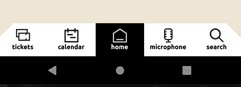
하단 탐색 바
최상단 플러터 바텀 탐색란 패키지 바텀 탐색란은 화면 하단에 세 개에서 다섯 개의 목적지를 표시하는 탐색 구성 요소입니다. 각 목적지는 일반적으로 아이콘과 선택적 텍스트 레이블로 표시됩니다. 바텀 탐색 아이콘이 탭되면 사용자는 해당 아이콘과 관련된 최상위 탐색 목적지로 이동합니다. 바텀 탭 바는 앱에서 다른 화면으로 전환하는 데 사용되는 다른 탐색 구성 요소입니다. 일반적으로 TabBar와 TabBarController와 함께 사용됩니다. 바텀 탐색란은 가장 많이 사용되는 UI 구성 요소 중 하나이며, 사용자 정의 디자인과 매력적인 마이크로 상호작용을 추가하는 프로세스를 용이하게하는 많은 플러터 패키지가 있습니다. 바텀 탐색란, 바텀 바, 바텀 탭 바 플러터 패키지의 완전한 목록이 아래에 제공됩니다.
custom_navigation_bar
530
버블 클릭 효과가 있는 사용자 정의 네비게이션 바입니다. The Boring Flutter Development Show EP. 35에서 영감을 받았습니다.
persistent_bottom_nav_bar_v2
401
플러터를위한 고정 / 정적 하단 탐색 바로, 현재 계속되지 않는 persistent_bottom_nav_bar를 기반으로합니다. 현재 사용되지 않습니다.

flutter_floating_bottom_bar
284
탭 바, 하단 탐색 바 등으로 사용할 수있는 부동 위젯을 표시 할 수있는 플러터 패키지입니다. 위젯은 스크롤 이벤트에도 반응합니다.

fancy_bottom_navigation
229
플러터 앱에 사용할 수 있는 애니메이션 효과가 있는 바텀 네비게이션 바입니다. 아이콘이 제자리로 움직이고 색상을 사용자 정의할 수 있습니다.
cuberto_bottom_bar
150
드로워 아이콘이 시작 또는 끝에 있는 애니메이션된 하단 탐색 바로, 드로워 아이콘과 함께 사용할 수 있으며 2 가지 다른 스타일로 제공됩니다.

titled_navigation_bar
143
부드러운 클릭 애니메이션과 함께 아름답고 깨끗하며 간단한 하단 탐색 바입니다.이 패키지는 매우 사용자 정의 할 수 있습니다. 자세한 내용은 아래에서 읽으세요.
floating_navbar
72
커스터마이즈 가능하고 깔끔한 바텀 플로팅 네비게이션 바입니다. FloatingNavBar에는 색상, 페이지 인디케이터 등 여러 가지 커스터마이즈 옵션이 제공됩니다. 기본 BottomNavigationBar 대체로 사용할 수 있습니다.
bubbled_navigation_bar
72
아름답고 기능적인 하단 탐색 모양의 네비게이션 바. 조정 가능한 색상, 배경색상, 애니메이션 곡선, 애니메이션 지속 시간. controller 매개 변수를 사용하여 PageView 작동.
contactus
65
contactus는 개발자가 쉽게 연락처 정보를 추가할 수 있도록 도와주는 패키지입니다. 개발자는 웹 사이트, 이메일, 전화번호 등 많은 중요한 세부 정보를 추가할 수 있습니다.

draggable_customized_btn_navy_bar
32
모든 항목을 드래그 앤 드롭하고, 최상의 방법으로 바텀 네비게이션을 사용자 정의할 수 있는 드래그 가능한 버튼 네비게이션 바
scrollable_reorderable_navbar
30
5개 이상의 네비게이션 항목을 표시할 때 스크롤할 수 있는 바텀 네비게이션 바입니다. 사용자가 아이템 위치를 스와이프하거나 네비게이션 바에서 아이템을 삭제할 수도 있습니다.
global_bottom_navigation_bar
25
글로벌 바텀 네비게이션 바는 통합하기 쉽고이 라이브러리를 사용할 때 메인 파일에 app bar를 추가하여 글로벌 앱 바를 추가할 수 있는 기능을 제공합니다.
bnb_flutter
3
매끄러운 애니메이션과 유연한 아이템 지원을 갖춘 고도로 커스터마이징 가능한 플러터 하단 네비게이션 바 패키지입니다. 간단함, 반응성 및 네이티브 느낌을 위해 설계되었습니다.

flexi_bottom_nav
1
커스터마이징 가능한 flutter용 하단 네비게이션 위젯으로, 아이콘, 레이블, 색상을 구성할 수 있어 앱의 요구 사항에 맞게 탐색 경험을 조정할 수 있습니다.